Grid elements
Grid elements perform the function of enabling different layouts in compatibility with modern Responsive Design. This means that the display of your website on mobile devices, such as smartphones, differs from the display on desktop computers. Specifically, grid elements are displayed one below the other instead of side by side on small screens. It is therefore advisable not to use references such as "right" or "left" in the text. For image files, Responsive Design should also take care not to use visual references such as arrows, as the layout changes with screen size.
Please also use grid elements if you are planning a very simple page layout that should not contain any special layout. This way you can ensure that future layout updates will be adopted cleanly. In addition, you ensure an ideal display on mobile devices.
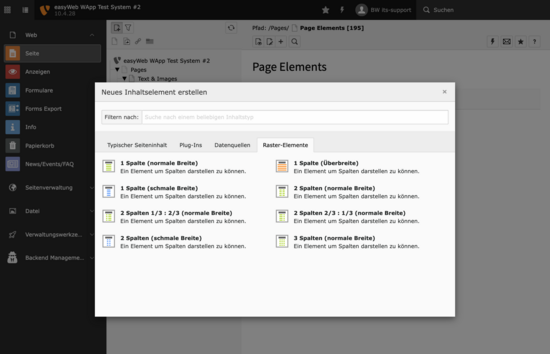
You can create grid elements by adding a new content element in the Pages module [+Content] and then switching to the Container tab. Each grid element has a Heading field. This is hidden by default. You can select and change the layout of the title from the associated dropdown.
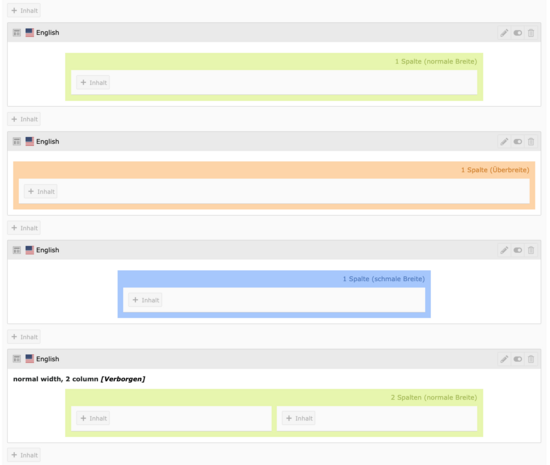
Within the grid elements you can use a variety of other content elements. To do this, click on [+Content] in the Pages module within the colored grid element frames. You also have the option of changing the grid layout of a grid element after you have created it. Note that if you reduce a multi-column layout to one with fewer columns, the content of the second (or third) column is automatically hidden. The content will reappear in its original place when you select the original grid layout again.
Some special features arise when combining grid elements with accordions. For example, a modified set of grid elements is available within an accordion. Read the Accordion tutorial to learn more about this.
Here you can preview the possible grid layouts that can be displayed.
Templates
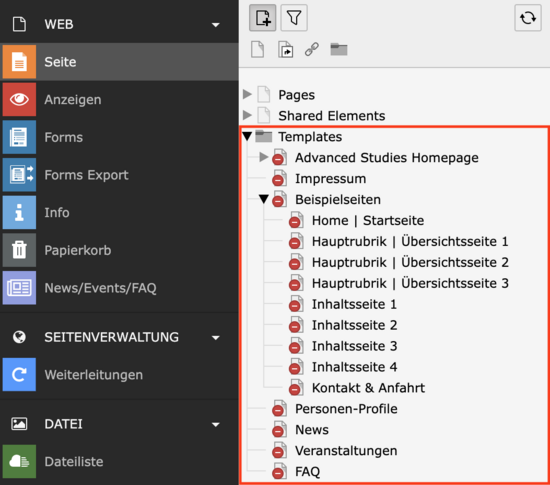
The Web Desk has created sample pages that comply with the style guide. These can be used as inspiration and as templates. You can view the current examples at any time here. In the backend in the Templates folder you will find the example pages. This allows you to recreate the corresponding look on your easyWeb standard instance. These pages serve as a template for copying. The procedure for copying a page is the same as usual viaright-click > copy- subsequent pasting can be performed with right-click > paste to / paste in.