Rasterelemente
Rasterelemente erfüllen die Funktion, verschiedene Layouts in Kompatibilität mit modernem Responsive Design zu ermöglichen. Dies bedeutet, dass sich die Darstellung Ihrer Website auf Mobilgeräten, wie Smartphones, von der Darstellung an Desktoprechnern unterscheidet. Konkret werden Rasterelemente auf kleinen Bildschirmen untereinander statt nebeneinander angezeigt. Es empfiehlt sich daher, im Text keine Verweise wie "rechts" oder "links" zu verwenden. Auch bei Bilddateien sollte im Rahmen des Responsive Designs darauf geachtet werden, keine visuellen Verweise wie Pfeile zu verwenden, da sich das Layout mit der Bildschirmgrösse verändert.
Bitte nutzen Sie Rasterelemente auch dann, wenn Sie einen sehr einfachen Seitenaufbau planen, der kein besonderes Layout enthalten soll. Dadurch können Sie sicherstellen, dass zukünftige Layoutupdates sauber übernommen werden. Ausserdem gewährleisten Sie so eine ideale Darstellung auf mobilen Endgeräten.
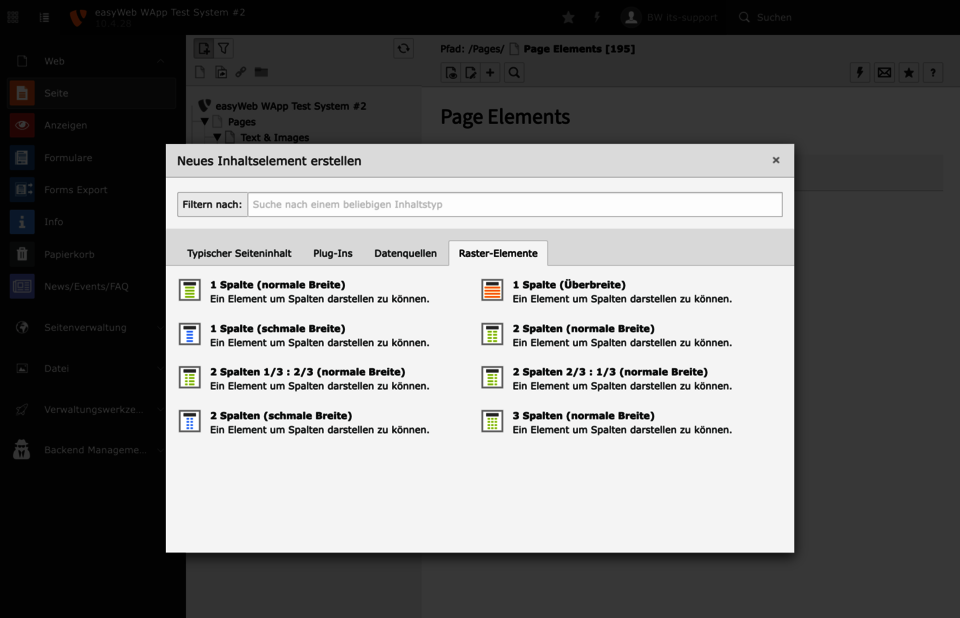
Sie können Rasterelemente anlegen, indem Sie im Modul Seiten ein neues Inhaltselement hinzufügen [+Inhalt] und anschliessend auf den Reiter Rasterelement wechseln. Jedes Rasterelement verfügt über ein Feld Überschrift. Dieses ist per Standard ausgeblendet. Sie können das Layout des Titels aus dem zugehörigen Dropdown auswählen und ändern.
Innerhalb der Rasterelemente können Sie eine Vielzahl weiterer Inhaltselemente benutzen. Klicken Sie dafür im Modul Seiten innerhalb der farbigen Rasterelement-Rahmen auf [+Inhalt]. Zudem haben Sie die Möglichkeit nachträglich zum Erstellen eines Rasterelements, das Raster-Layout des Rasterelements zu wechseln. Dabei gilt es zu beachten, dass wenn ein mehrspaltiges Layout auf eines mit weniger Spalten reduziert wird, der Inhalt der zweiten (oder dritten) Spalte automatisch ausgeblendet wird. Der Inhalt erscheint wieder am ursprünglichen Platz, wenn Sie wieder das ursprüngliche Raster-Layout auswählen.
Einige Besonderheiten ergeben sich bei der Kombination von Rasterelementen mit Akkordeons. So steht Ihnen zum Beispiel innerhalb eines Akkordeons ein veränderter Satz von Rasterelementen zur Verfügung. Lesen Sie die Anleitung Akkordeon, um mehr darüber zu erfahren.
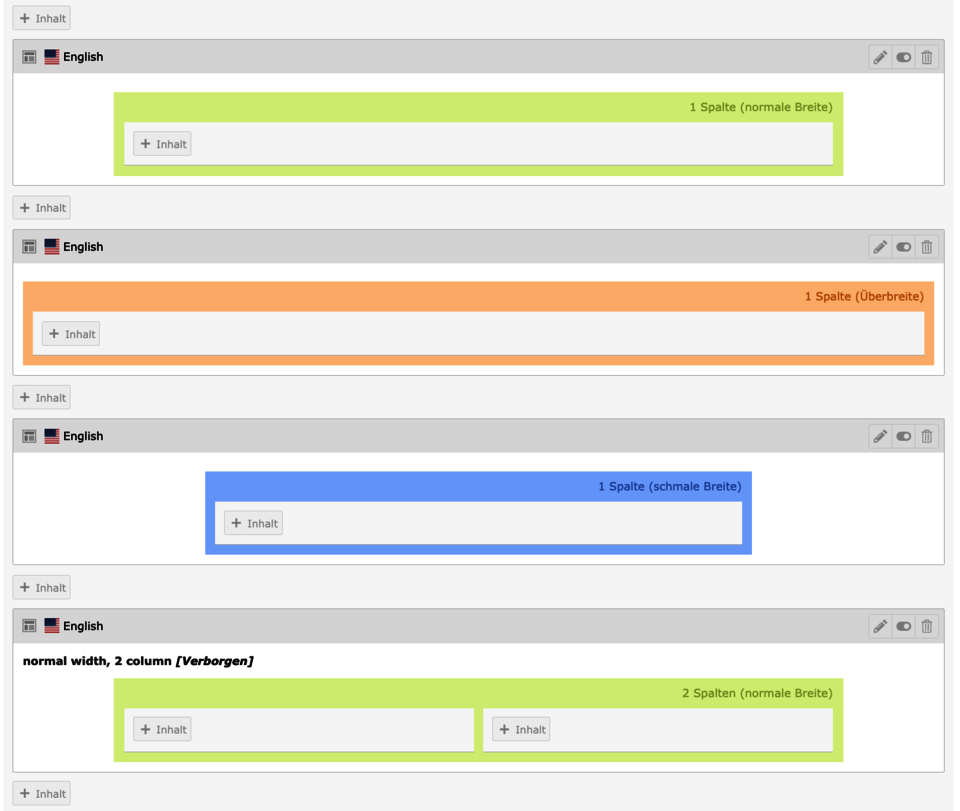
Hier können Sie eine Vorschau der möglichen, darstellbaren Rasterlayouts betrachten.
Vorlagen
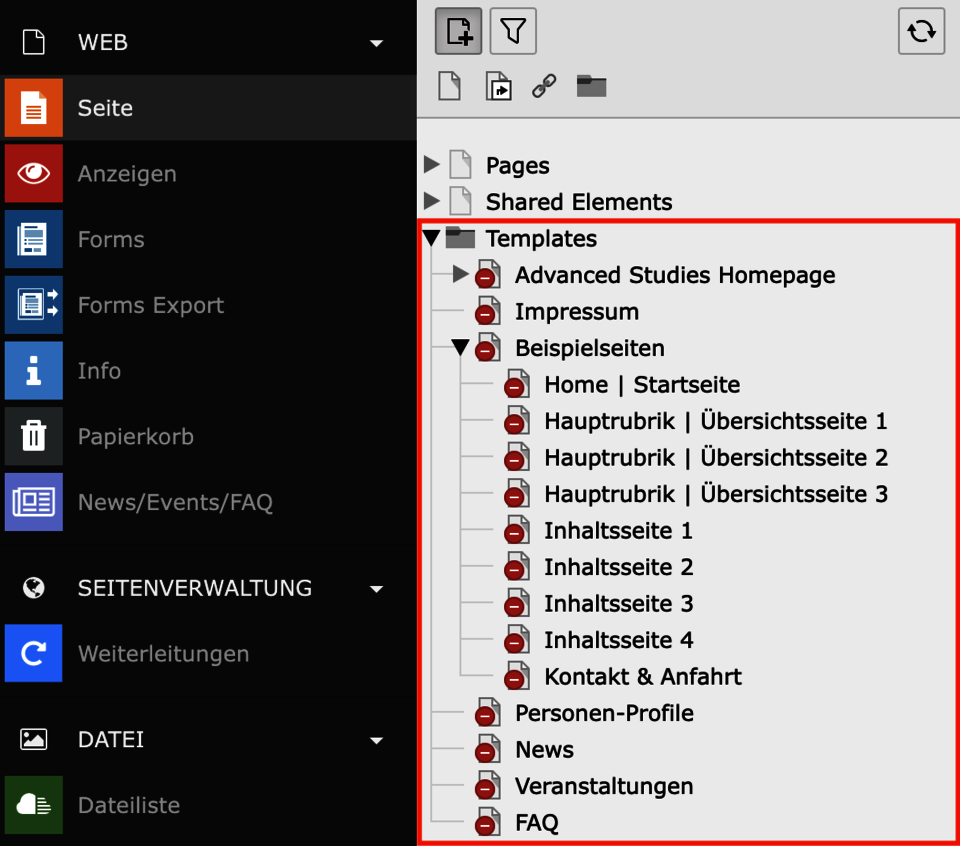
Der Web Desk hat Beispielseiten erstellt, die dem Styleguide entsprechen. Diese können als Inspiration und als Vorlagen verwendet werden. Sie können die aktuellen Beispiele jederzeit hier einsehen. Im Backend im Ordner Templates finden Sie die Beispielseiten. Somit können Sie den entsprechenden Look auf Ihrer easyWeb standard Instanz nachbauen. Diese Pages dienen als Vorlage zum Kopieren. Das Vorgehen für das Kopieren einer Page geht wie gewohnt überRechtsklick > Kopieren - anschliessendes Einfügen kann mit Rechtsklick > einfügen nach / Einfügen in vollzogen werden.