Das Inhaltselement "Akkordeon"
Mit dem Akkordeon können Sie Informationen einfach und übersichtlich anzeigen. Der Inhalt wird standardmässig nicht angezegt. Beim Anklicken öffnet sich ein einzelner Teil - geschlossen wird er auf die gleiche Weise. Somit wird nicht alle Information auf einmal angezeigt und ein Informationsüberfluss wird verhindert.
Übersichtlich und praktisch – wenn Sie den Titeln eine sinnvolle Bedeutung geben.
Inhalt
- Anlegen eines Akkordeons
- Akkordeons und Rasterelemente
- Mobile Darstellung
- Links auf Elemente in einem Akkordeon
Anleitung als Beispiel für ein Akkordeon
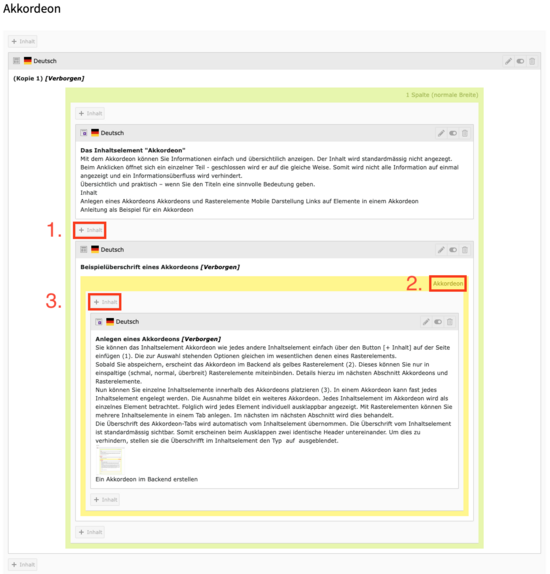
Sie können das Inhaltselement Akkordeon wie jedes andere Inhaltselement einfach über den Button [+ Inhalt] auf der Seite einfügen (1). Die zur Auswahl stehenden Optionen gleichen im wesentlichen denen eines Rasterelements.
Sobald Sie abspeichern, erscheint das Akkordeon im Backend als gelbes Rasterelement (2). Dieses können Sie nur in einspaltige (schmal, normal, überbreit) Rasterelemente miteinbinden. Details hierzu im nächsten Abschnitt Akkordeons und Rasterelemente.
Nun können Sie einzelne Inhaltselemente innerhalb des Akkordeons platzieren (3). In einem Akkordeon kann fast jedes Inhaltselement engelegt werden. Die Ausnahme bildet ein weiteres Akkordeon. Jedes Inhaltselement im Akkordeon wird als einzelnes Element betrachtet. Folglich wird jedes Element individuell ausklappbar angezeigt. Mit Rasterelementen können Sie mehrere Inhaltselemente in einem Tab anlegen. Im nächsten im nächsten Abschnitt wird dies behandelt.
Die Überschrift des Akkordeon-Tabs wird automatisch vom Inhaltselement übernommen. Die Überschrift vom Inhaltselement ist standardmässig sichtbar. Somit erscheinen beim Ausklappen zwei identische Header untereinander. Um dies zu verhindern, stellen sie die Überschrift im Inhaltselement den Typ auf ausgeblendet.
Akkordeon-Raster und Verkettung von Inhaltselementen
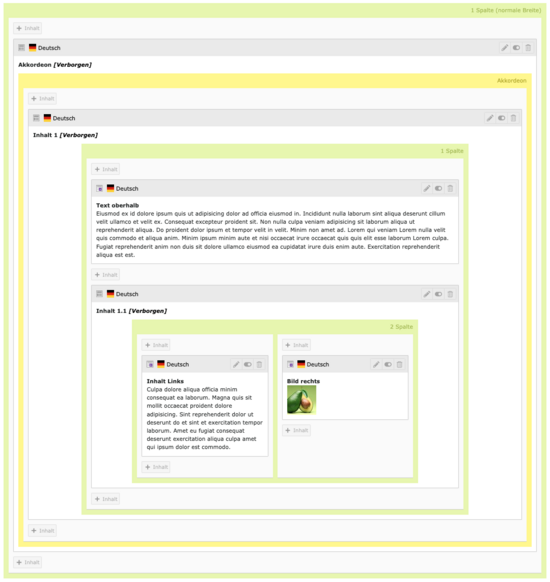
Innerhalb eines Akkordeons steht Ihnen ein veränderter Satz von Rasterelementen zur Verfügung. Dies ermöglicht Ihnen, mehrere Inhaltselemente innerhalb einer Akkordeon-Gruppe zu platzieren. So können Sie mehrere Inhaltselemente gruppieren und gemeinsam ausklappen, statt für jedes Inhaltselement automatisch eine eigene Akkordeon-Gruppe zu erzeugen.
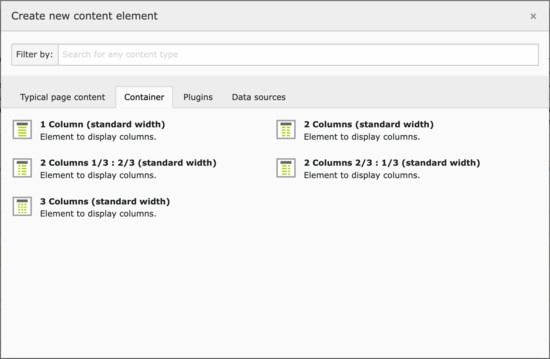
Wählen Sie zur Erstellung eines Akkordeonrasters innerhalb Ihres Akkordeons den Button [+ Inhalt]. Auf dem letzten Reiter Akkordeon Spalten finden Sie die Akkordeon-Raster. Wählen Sie ein einspaltiges "1 Spalte"-Layout, wenn Sie lediglich mehrere Elemente konsekutiv verketten möchten oder nutzen Sie die mehrspaltigen Layouts, um komplexere Layoutstrukturen aufzubauen. Dieser Abschnitt wurde mit dem "2 Spalten 1/3 : 2/3"-Layout eines Akkordeon-Rasters umgesetzt.
Einbetten eines Akkordeons in Rahmen-Rasterelemente
Der äussere Rahmen eines Akkordeons – also das gesamte Inhaltselement – kann nur in Rasterelemente mit einem einspaltigen Grid Layout (schmal, normal, überbreit) eingebunden werden. So wird verhindert, dass unübersichtlich kleinteilige Strukturen aufgebaut werden. Mehrspaltige Layouts können also nur innerhalb eines Akkordeons (mithilfe der Akkordeon-Raster) umgesetzt werden.
Rasterelemente im Akkordeon
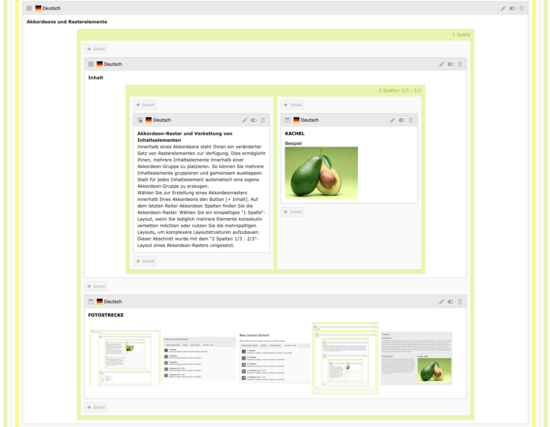
In einem Akkordeon können ein- und mehrspaltige Rasterelemente eingefügt werden. Dies erlaubt es, Inhalt untereinander mit verschiedenen Kolonnen anzuzeigen.
Hierfür erstellen Sie im Akkordeon-Raster ein Rasterelement mit der gewünschten Kolonnenkonfiguration. In diesem Rasterelement kann nun Inhalt platziert werden.
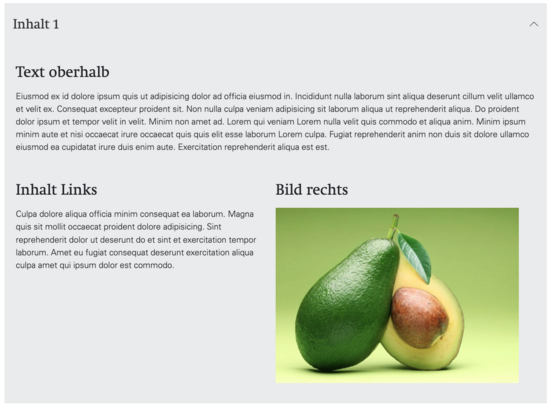
In der Bildergalerie unterhalb können Sie ein entsprechendes Beispiel sehen. Der Inhalt wird in 2 Spalten und die Image Gallery ist im äusseren einspaltigen Element eingebettet.
Weitere Beispiele finden Sie in der Galerie.




Akkordeons bieten eine gute Möglichkeit, umfangreiche Inhalte einer Page auch Mobilgerät-Nutzern einfacher zugänglich zu machen. Die einzeln ausklappbaren Elemente sind (sofern kein Ankerlink genutzt wird) in der Regel eingeklappt. So kann der Mobilnutzer den Inhalt der Seite schneller erfassen. Dadurch muss er nicht durch alle Inhaltselemente hindurchscrollen.
Achten Sie bei der Erstellung von Akkordeons darauf, dass auf den kleinen Bildschirmen mobiler Endgeräte (besonders bei umfangreichen Akkordeons) häufig nur ein kleiner Teil der gesamten Seite sichtbar ist.
Mehrspaltige Akkordeon-Rasterelemente werden wie normale Rasterelemente bei der Darstellung auf Mobilgeräten umgebrochen. Die linke Spalte wird zu oberst und die rechte Spalte zu unterst angezeigt. Ordnen Sie die Inhaltselemente daher in jeder Spalte von oben nach unten in einer logischen Folge an. Die räumlichen Links/Rechts-Beziehungen der Spalten zueinander können auf Mobilgeräten nicht dargestellt werden.
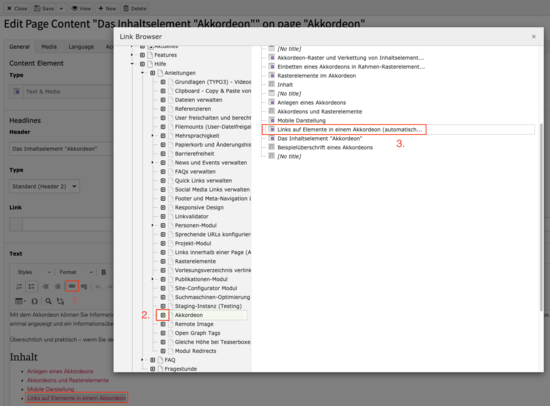
Mit einem Ankerlink können Sie auf einen bestimmten Akkordeon-Tab springen. Dabei wird der Tab geöffnet. Prinzipiell gehen Sie dabei analog zur Erstellung von Ankerlinks vor: Wählen Sie bei der Erstellungs eines Links das entsprechende Inhaltselement aus. Im Reiter Seite wählen Sie zuerst die Seite auf der das Inhaltselement ist (2, schwarzer Pfeil). Dann können Sie das Inhaltselement im Akkordeon auswählen (3).
Achtung: Wählen Sie nicht das Akkordeon aus. Damit das Akkordeon automatisch ausklappt, muss ein Inhaltselement im Akkordeon verlinkt sein.