Ankerlinks anlegen
Sie können Links zur Navigation innerhalb einer Seite einbinden. Man bezeichnet diese als Ankerlinks oder Textanker. Ein häufig genanntes Beispiel ist ein Inhaltsverzeichnis im oberen Bereich einer Seite. Die Inhaltsverzeichnisse dieser Website sind auch mit Ankerlinks aufgebaut. So sind auch die "Nach oben" Links auf den easyWeb standard Seiten als Ankerlinks umgesetzt. Mit Ankerlinks können Sie, anstatt nur die Seite aufzurufen, direkt Elemente im Frontend ansteuern.
Inhalt
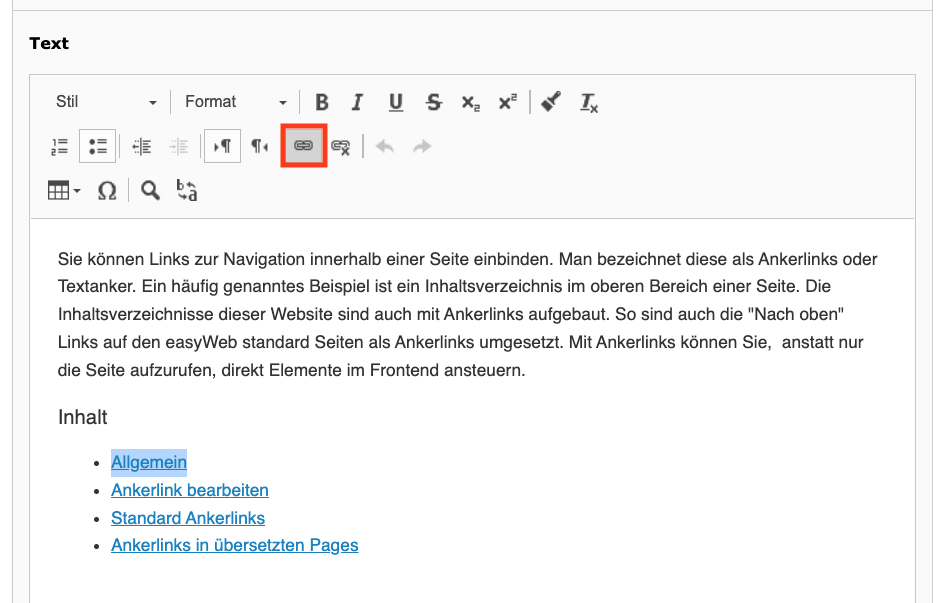
Zum Anlegen eines Ankerlinks benutzen Sie im Texteditor eines Inhaltselementes die Funktion Link (Symbol: Kette). Markieren Sie den Textabschnitt, welchen Sie als Link darstellen möchten. Wählen Sie nun die Funktion Link. Es öffnet sich ein Popupfenster mit dem Titel Link Browser. Wenn Sie kein Text markieren und Link anwählen, wird der gesamte Paragraph zum Link.
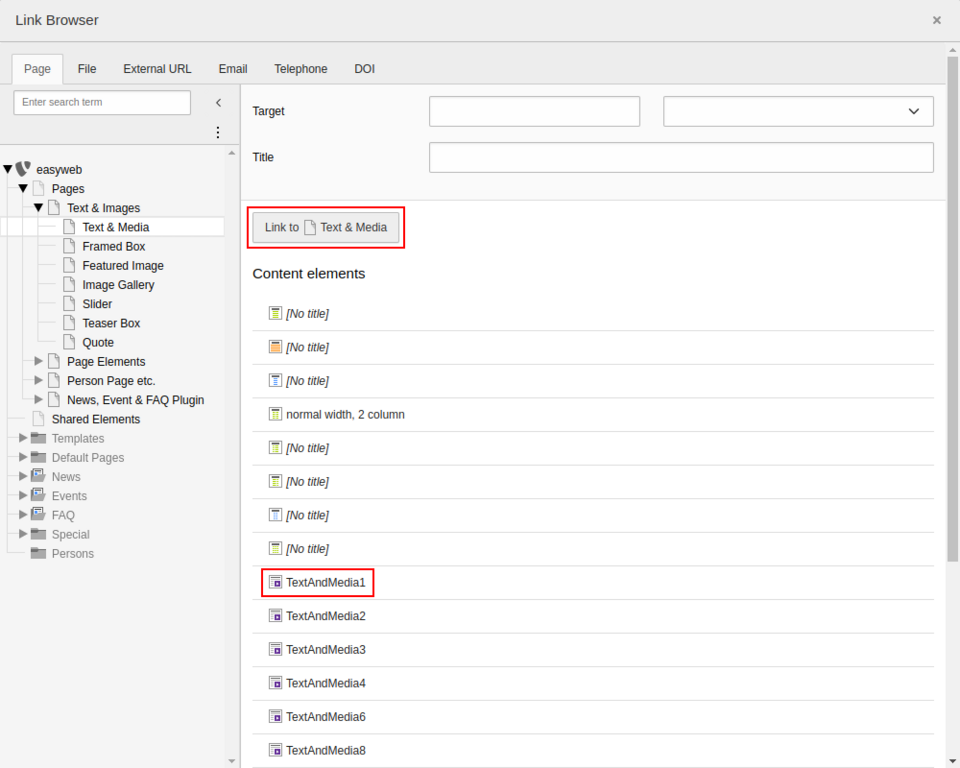
Im Fenster Link Browser werden Ihnen als Seitenbaum alle Seiten Ihrer Instanz angezeigt. Suchen Sie die entsprechende Seite im Seitenbaum und klicken Sie die Seite an, wodurch die Inhaltselementübersicht geöffnet wird. Zuoberst können sie den Knopf mit der Aufschrift "Link to Seitenname" wählen, um die ganze Seite zu verlinken oder Sie können ein einzelnes Inhaltselement (z.B. "TextAndMedia1", siehe Bild) auswählen, um zusätzlich innerhalb einer Seite an eine gewünschte Stelle zu springen.
Ein Sonderfall stellt das Akkordeon dar: Hier sollten Sie nicht das Rasterelement, sondern ein dem Akkordeon untergeordnetes Inhaltselement auswählen, damit sich das Akkordeon automatisch an der gewünschten Stelle öffnet. Es lohnt sich daher, allen Inhalts- und Rasterelementen eine sinnvoll beschreibende Überschrift zu geben, auch wenn diese nicht im Frontend angezeigt wird.
Bitte beachten Sie, dass mit dieser Methode nur Links auf komplette Inhaltselemente gesetzt werden können. Innerhalb eines Inhaltselementes kann nicht über Ankerlinks gesprungen werden. Falls Sie diese Funktion nutzen möchten, sollten Sie lange Texte also auf mehrere Inhaltselemente verteilen.
Beispiel für einen Ankerlink (bringt Sie auf der Seite nach ganz unten):
Anker nach unten
Ankerlinks bearbeiten
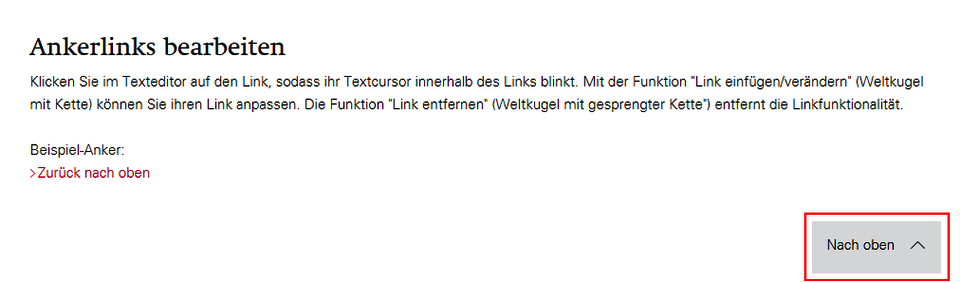
Klicken Sie im Texteditor auf den Link, sodass ihr Textcursor innerhalb des Links blinkt. Mit Doppel-Klick auf den Link oder das erneute anwählen der Editorfunktion Link öffnet sich der Link Browser. Darin können Sie den Link bearbeiten. Die Funktion Unlink (Kette mit Kreuz) entfernt die Linkfunktionalität.
Verhalten beim Übersetzen
Ankerlinks werden beim Übersetzen automatisch übersetzt. Wenn das Ziel aber nicht übersetzt ist, wird der Ankerlink nicht als Link, sondern nur der Text angezeigt. Damit ein Ankerlink in mehreren Sprachen gleich funktioniert, muss das Ziel auch übersetzt werden.