Create anchor links
You can include links for navigation within a page. These are called anchor links or text anchors. A common example is a table of contents at the top of a page. The tables of contents on this website are also built with anchor links. Thus, the "To top" links on the easyWeb standard pages are also implemented as anchor links. With anchor links, you can directly access elements in the frontend instead of just calling up the page.
Content
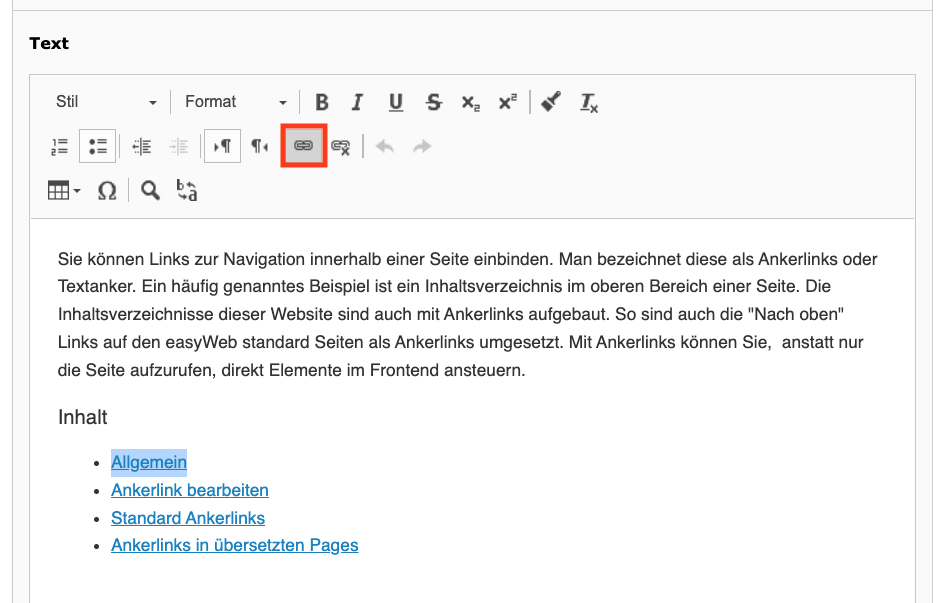
To create an anchor link, use the Link function (symbol: chain) in the text editor of a content element. Select the text section that you want to display as a link. Now select the Link function. A pop-up window with the title Link Browser opens. If you do not select any text and choose Link, the entire paragraph becomes a link.
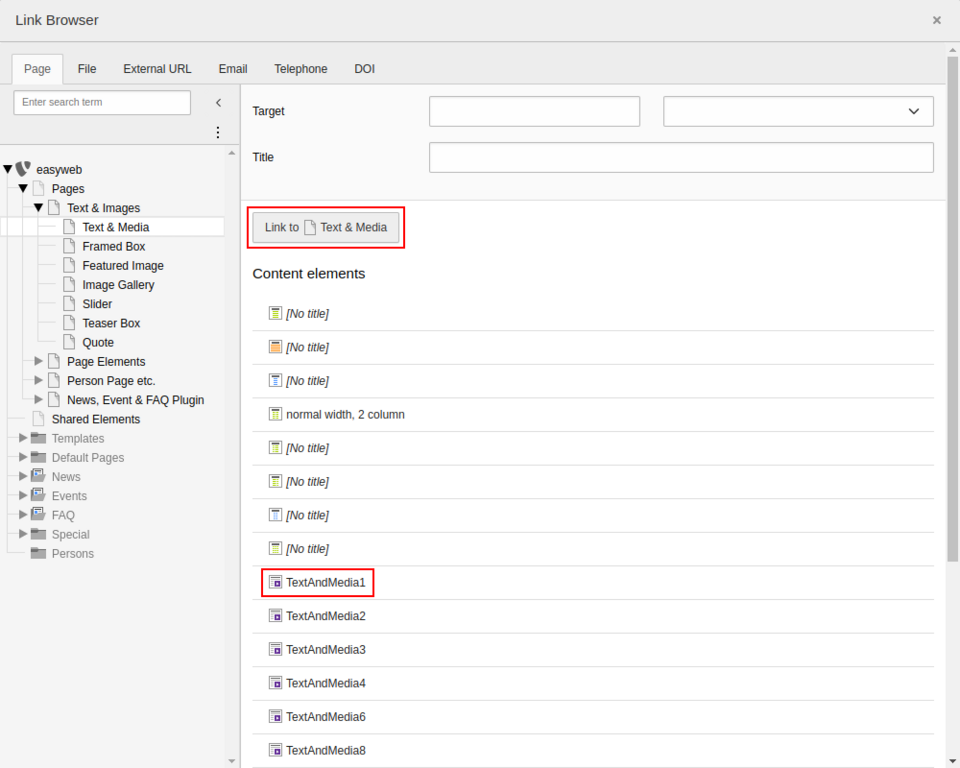
In the Link Browser window, all pages of your instance are displayed as a page tree. Locate the appropriate page in the pagetree and click on the page, to open the content element list. On the top, you can click on the button with the label "Link to pagename", to create a link to the whole page or you can select a single content element (E.g. "TextAndMedia1", see image), to additionally jump to a desired position within a page.
The accordion is a special case: Here you should not select the grid element, but a content element subordinate to the accordion, so that the accordion opens automatically at the desired position. It is therefore worth giving all content and grid elements a meaningful descriptive heading, even if this is not displayed in the frontend.
Please note that this method can only be used to set links to complete content elements. It is not possible to jump within a content element using anchor links. So, if you want to use this feature, you should distribute long texts to several content elements.
Example of an anchor link (brings you to the bottom of this page): Anchor down
Edit anchor links
Click on the link in the text editor so that your text cursor flashes within the link. Double-click on the link or select the Link editor function again to open the Link Browser. There you can edit the link. The Unlink function (chain with cross) removes the link functionality.
Behavior during translation
Anchor links are automatically translated during translation. However, if the target is not translated, the anchor link is not displayed as a link, but only the text. For an anchor link to work the same in multiple languages, the target must also be translated.