Responsives Webdesign
Es ist wichtig, dass Sie für jede angelegte Seite zuerst ein Rasterelement erstellen und darin dann die Inhaltselemente angeben.
Weshalb? Damit bei einer Änderung der Rasterelemente bspw. aufgrund von Änderungen im Corporate Design, der Aufbau und die Struktur Ihrer Inhalte erhalten bleibt. Das heisst, die Rasterelemente sind dem responsiven Webdesign unterworfen und deshalb wichtig für dessen Funktionalität.
Mit dem Zuwachs an Endgeräten (Mobile Phones, Tablets, Fernseher, etc.) und deren verschiedenen Bildschirmdimensionen und Auflösungen, kam es zur Entwicklung des Responsive Webdesign. Generell gesagt erstellt man nur einen Webauftritt, welcher auf Endgeräten mit einem kleineren Bildschirm und kleinerer Auflösung trotzdem sinnvoll dargestellt wird. Es wäre zum Beispiel unsinnig Bilder und Schrift (Text) einfach immer kleiner zu machen, da dann die Nutzer irgendwann auf dem Endgerät den Webauftritt gar nicht mehr lesen können. Daher werden andere Mechanismen genutzt: Textspalten werden untereinander statt nebeneinader dargestellt, Bilder werden verkleinert oder ganz weggelassen, Menüeinträge werden als Dropdown anstatt nebeneinander dargestellt.
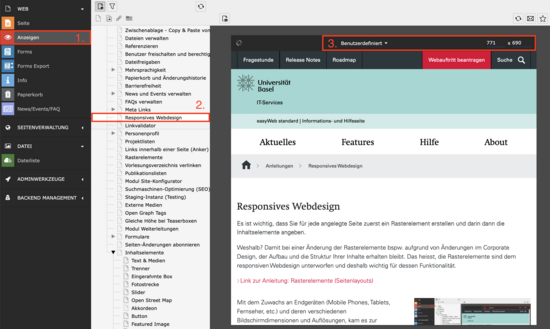
Die Rasterelemente von easyWeb standard sind so aufgebaut, dass auf die veränderten Platzverhältnisse auf verschiedenen Endgeräten eingegangen wird. Sie können dies selbst nachvollziehen, indem Sie im easyWeb Backend das Modul Anzeigen aus der Modulübersicht wählen (Schritt 1). Nun können Sie aus dem Seitenbaum eine Seite Ihres Webauftritts wählen (Schritt 2). Diese wird nun rechts in Ihrem Browser im Backend angezeigt. Im Dropdown können Sie zwischen üblichen Bildschirmbreiten wählen (Schritt 3). Maximiert nutzt die ganze verfügbare Breite Ihres Bildschirms aus. Über die Anfasser rechts, unten und an der rechten Ecke am Viewport, können Sie eine beliebige Breite und Höhe einstellen.
Alternativ können Sie auch Ihren Webauftritt auf dem PC oder Mac im Browser Ihrer Wahl betrachten und dann langsam die Breite des Fensters verkleinern. Dabei werden Sie feststellen, dass die Elemente Ihre Position oder Darstellung verändern. Beispielsweise beim 1/3 – 2/3 Rasterelement: Hier kommt die rechte Spalte unter die linke zum liegen.
Fazit: Beim Responsiven Webdesign ändert sich das Layout je nach verfügbarem Platz!
Beispiel
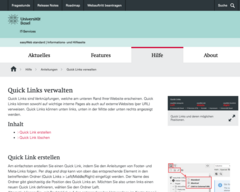
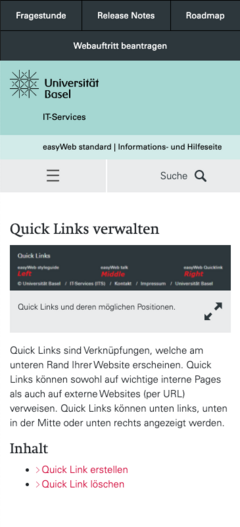
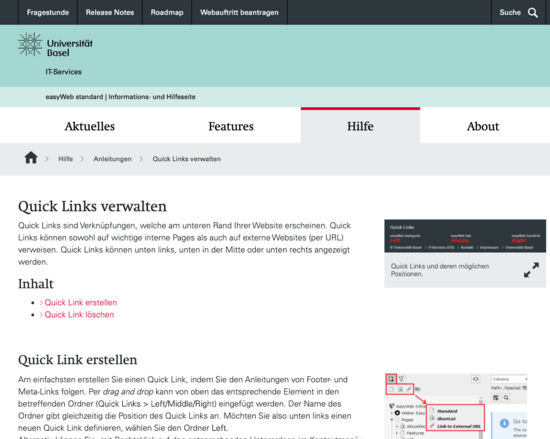
In der folgenden Bilderstrecke sehen Sie wie dieselbe Seite auf verschiedenen Endgeräten aussehen wird.