Responsive web design
It is important that you first create a grid element for each created page and then create the content elements in it.
Why? In case when the grid elements are changed, for example, due to changes in corporate design, the structure of your content is preserved. That means, the grid elements are subjected to the responsive web design and therefore important for its functionality.
With the growing number of possible end devices (mobile phones, tablets, televisions, etc.) and their different screen dimensions and resolutions, Responsive Web Design was developped. Generally speaking, you only create a website that is still displayed usefully on devices with a smaller screen and smaller resolution. For example, it would be nonsensical to make images and text smaller and smaller, because then the user will not be able to read the website on the device. Therefore, other mechanisms are used: Text columns are displayed below each other instead of side by side, images are reduced in size or omitted altogether, menu items are displayed as dropdowns instead of side by side.
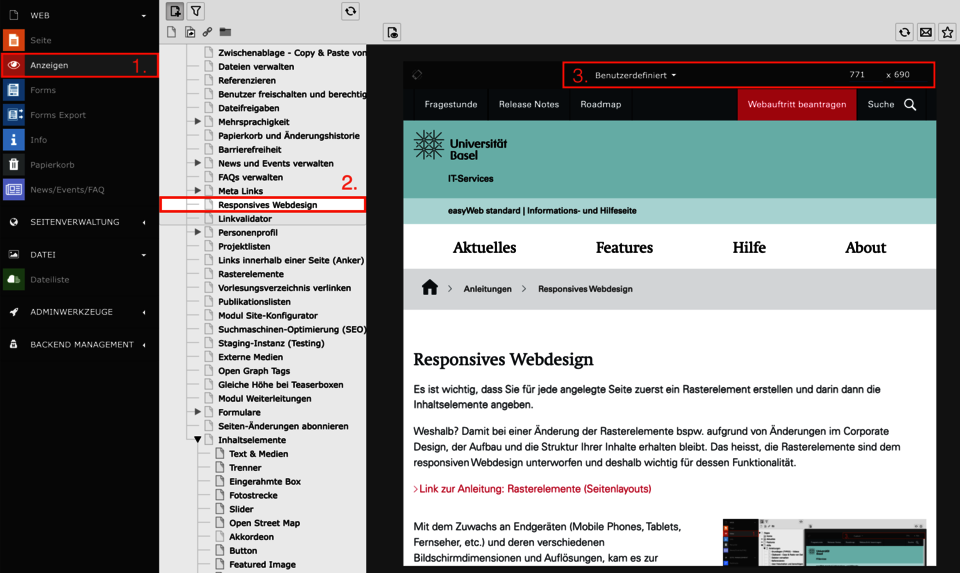
The grid elements of easyWeb standard are structured in such a way that the changed space conditions on different end devices are taken into account. You can see this for yourself by selecting the View module from the module overview in the easyWeb backend (step 1). Now you can select a page of your website from the page tree (step 2). It will now be displayed on the right in your browser in the backend. In the dropdown you can choose between common screen widths (step 3). Maximized uses the whole available width of your screen. Using the handles on the right, bottom and right corner of the viewport, you can set any width and height.
Alternatively, you can view your website on your PC or Mac in the browser of your choice and then slowly reduce the width of the window. As you do so, you will notice that the elements change their position or appearance. For example, with the1/3 - 2/3 grid element: here the right column comes to lie under the left one.
Conclusion: With Responsive Web Design, the layout changes depending on the available space!
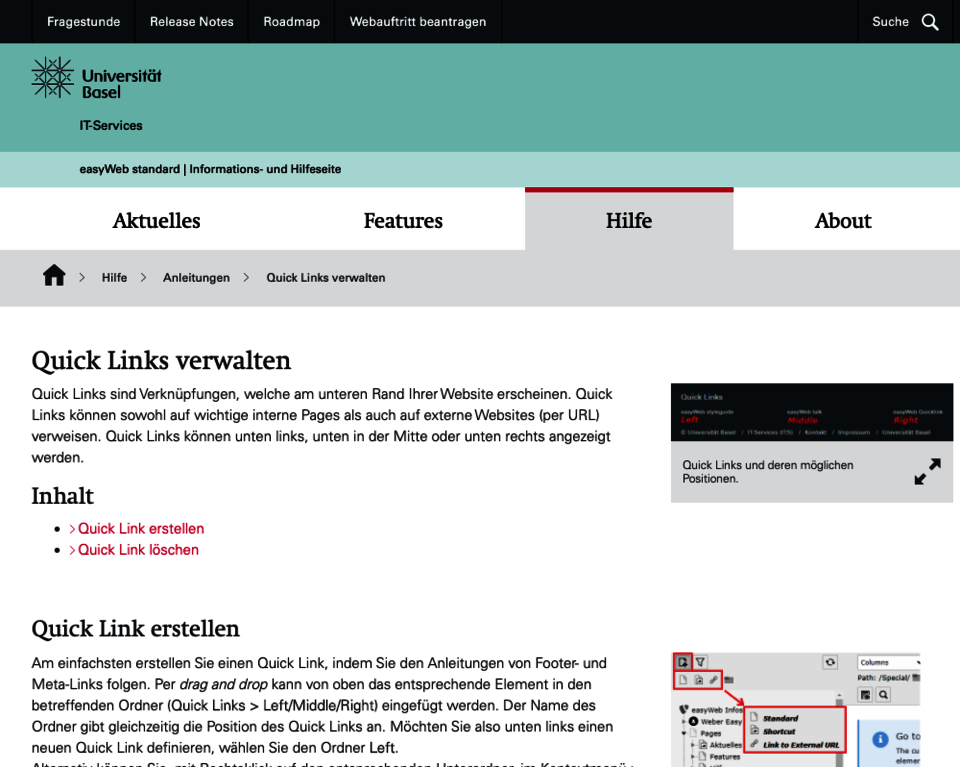
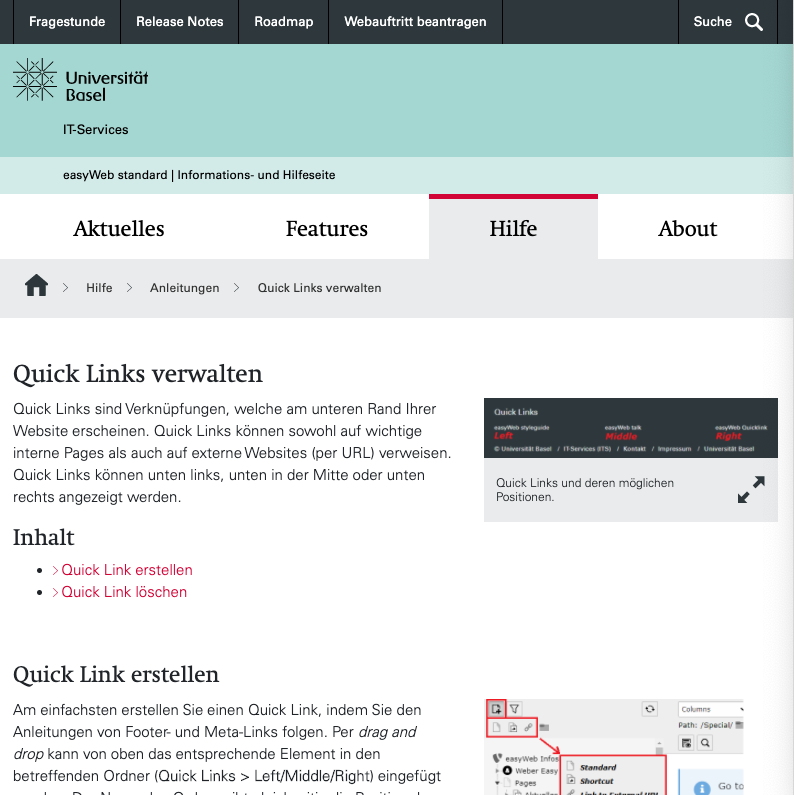
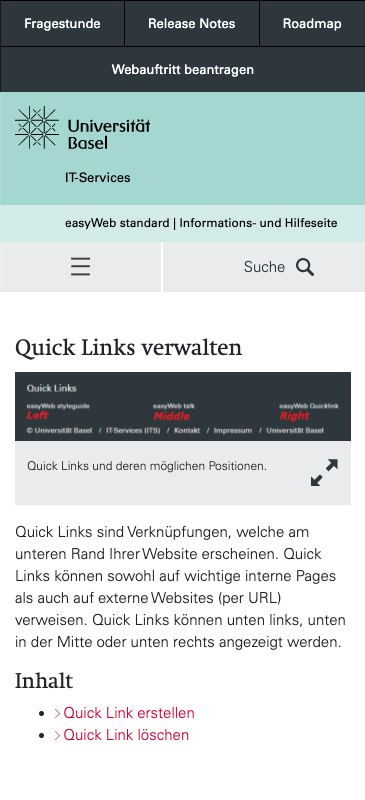
Example
In the following image gallery you can see how the same page will look on different devices.