Internal and external referencing of easyWeb standard content
Shared elements makes it easy to display content multiple times. The content only has to be entered once and referenced in each case. This means that you do not have to enter identical content more than once. Shared elements can be referenced (called up) at various points.
Content
Create Shared Elements
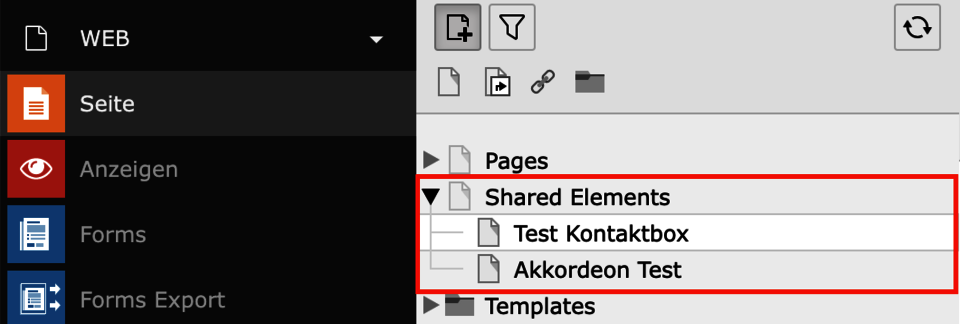
Create a new subpage for the Shared Elements page. Name it with a descriptive title. This title will later be the identifier to include this content.
Importantis also that the page is switched active (via Visible). This page is not displayed in the frontend by default. In the Shared Elements folder it serves as a referenceable element.
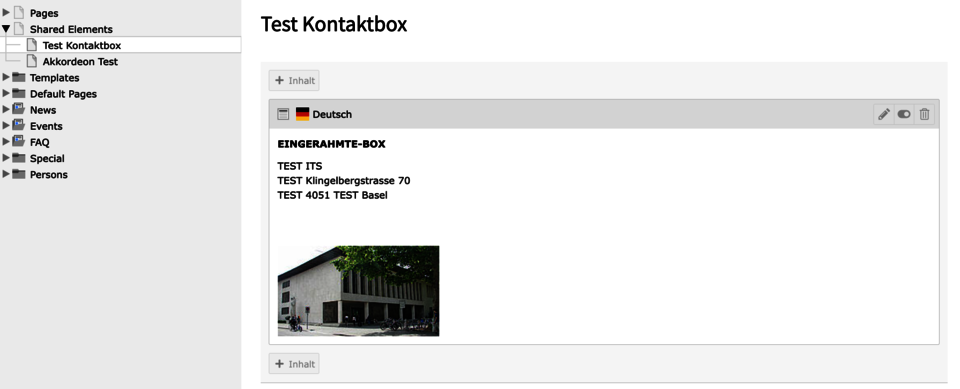
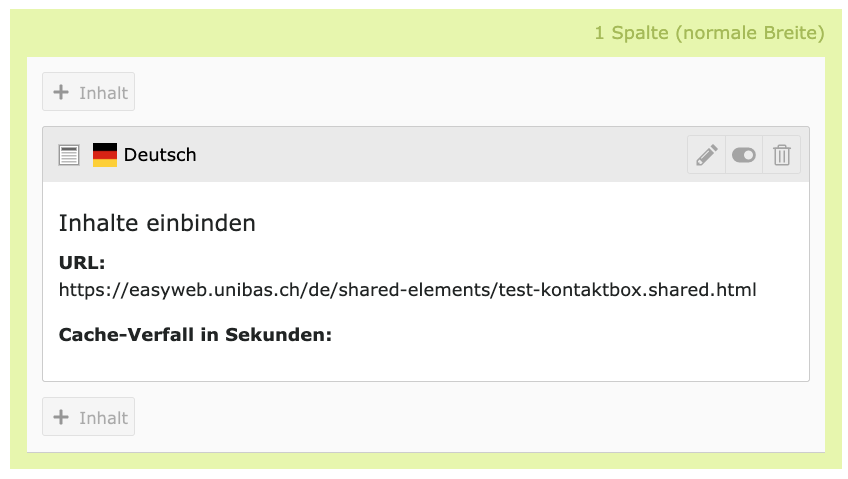
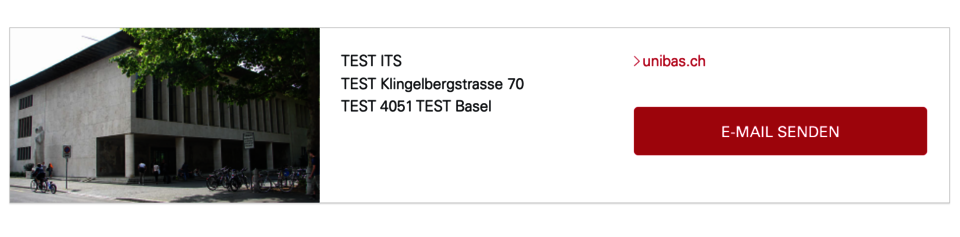
Now create the content on the page that you want to reference. In our example it is a contact box. But it could also be a grid element with sub-elements.
Now this content (or the subpage of shared elements) is displayed in the list of referencable elements.
List of Shared Elements
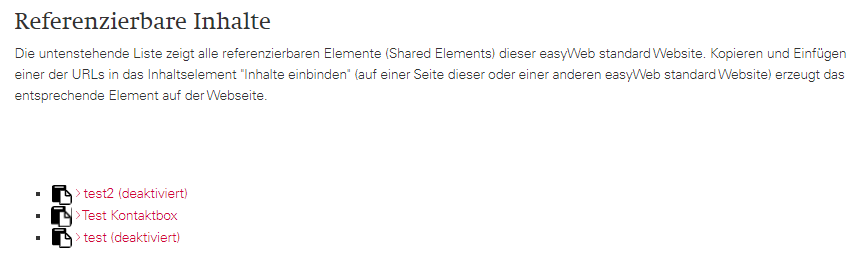
To display all referencable content of your website, select the Shared Elements page in the page tree and display the page in the frontend using "View Webpage". Alternatively, you can access the Shared Elements page directly using the URL domain/language/shared-elements. (For this website, the URL would be: https://easyweb.unibas.ch/de/shared-elements).
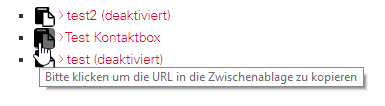
A copy button is displayed next to each content element listed. This can be used to copy the URL of the element.
Only elements that actually exist are displayed in this list. Therefore, a separate translation must be made for each language.
Create reference


Open the list of referenceable elements and select the page you want to reference. There, click the copy button of the corresponding element as described above. This will copy the URL to that element. This URL will be needed later, save it.
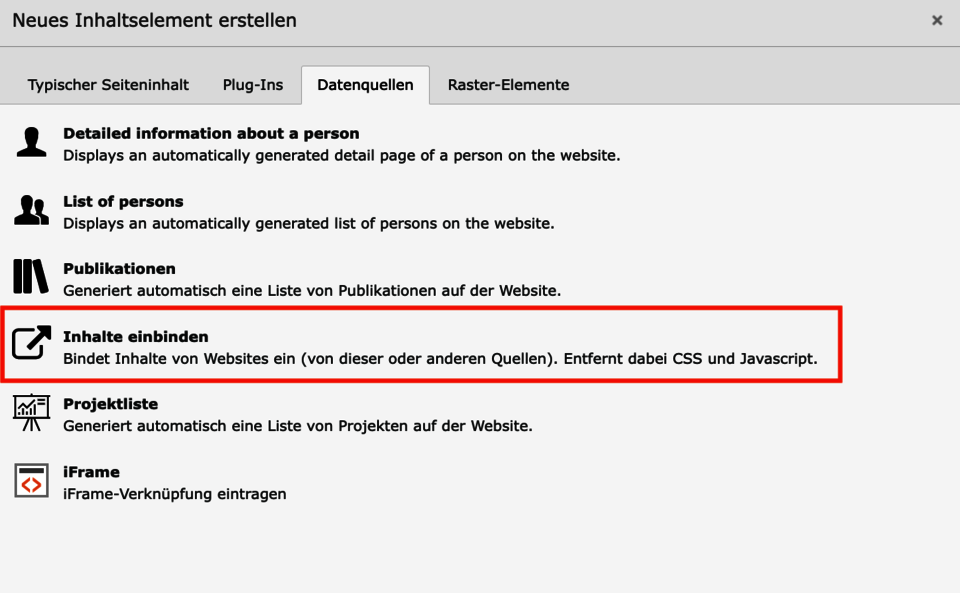
Now navigate in the TYPO3 backend to your page where you want to create a reference or create a new page. Create a new content element on the page and select the Include content element in the Data sources tab.
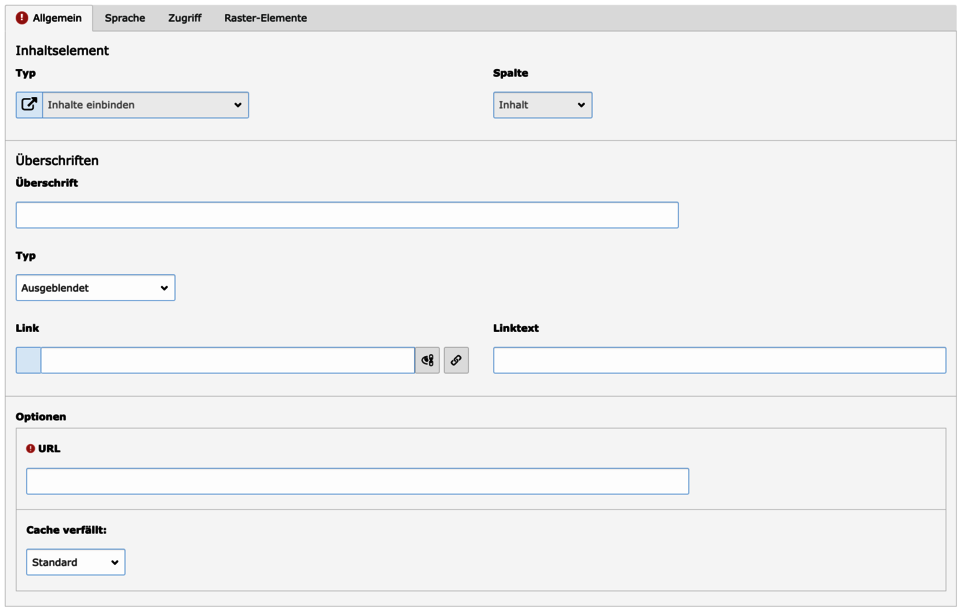
In the URL field, paste the copied URL of the content element you want to reference. After saving the Load content element, you can now see on this page (e.g. in the preview or in the frontend) how the referenced content element is displayed.
Edit Shared Element
If you want to edit a referenced content, you need to navigate to the corresponding subpage of the Shared Elements page. There you can adjust the content and it will be automatically displayed updated in all referenced places.
Attention: Deleting shared content is not possible! It cannot be ensured that other editors of your website and editors of other easyWeb standard instances do not reference your shared content.