Internes und externes Referenzieren von easyWeb standard Inhalten
Mit Shared Elements lassen sich Inhalte einfach mehrmals anzeigen. Dabei muss der Inhalt nur einmalig eingepflegt und jeweils referenziert werden. Somit müssen Sie identischen Inhalt nicht mehrmals einpflegen. Shared Elements können an verschiedensten Stellen referenziert (aufgerufen) werden.
Mit Shared Elements können alle EasyWeb Instanzen untereinander Inhalte teilen.
Inhalt
Shared Elements erstellen
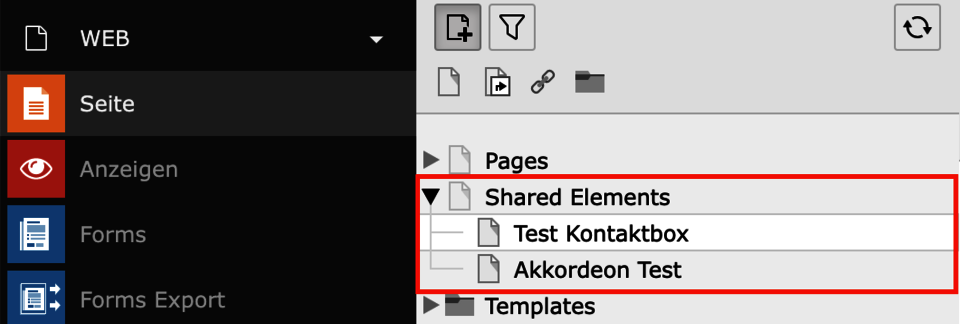
Erstellen Sie für die Seite Shared Elements eine neue Unterseite. Benennen Sie diese mit einem sprechenden Titel. Dieser Titel wird später das Erkennungsmerkmal sein, um diesen Inhalt einzubinden.
Wichtigist ausserdem, dass die Seite aktiv geschalten ist (über Sichtbar). Diese Seite wird standardmässig im Frontend nicht angezeigt. Im Ordner Shared Elements dient sie als referenzierbares Element.
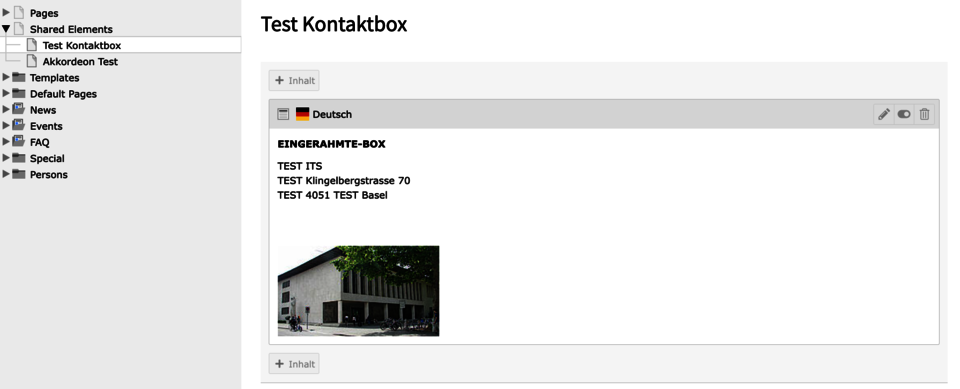
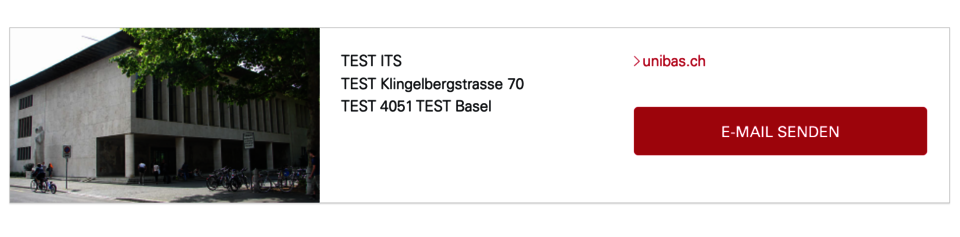
Erstellen Sie nun den Inhalt auf der Seite, welchen Sie referenzieren möchten. In unserem Beispiel ist es eine Kontaktbox. Es könnte aber auch ein Rasterelement mit Unterelementen sein.
Nun wird dieser Inhalt (bzw. die Unterseite von Shared Elements) in der Liste der referenzierbaren Elemente angezeigt.
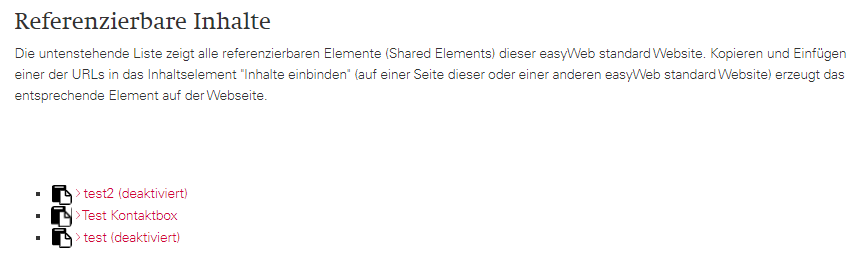
Liste der Shared Elements
Um alle referenzierbaren Inhalte ihrer Website anzuzeigen, wählen Sie im Seitenbaum die Seite Shared Elements aus und zeigen die Seite mit "View Webpage" im Frontend an. Alternativ können Sie auch direkt über die URL domain/sprache/shared-elements auf die Shared Elements Seite zugreifen. (Bei dieser Website würde die URL wie folgt heissen: https://easyweb.unibas.ch/de/shared-elements)
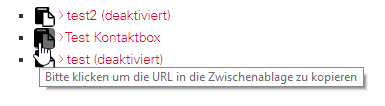
Neben jedem aufgelisteten Inhaltselement wird ein Kopier-Button angezeigt. Dieser kann genutzt werden, um die URL des Elementes zu kopieren.
In dieser Liste werden nur Elemente angezeigt, die effektiv existieren. Für jede Sprache muss deshalb eine separate Übersetzung gemacht werden.
Referenz erstellen


Öffnen Sie die Liste der referenzierbaren Elemente und wählen Sie die Seite, die Sie referenzieren möchten, aus. Klicken Sie dort wie oben beschrieben auf den Kopier-Button des entsprechenden Elementes. Dadurch wird die URL zu diesem Element kopiert. Diese URL wird später gebraucht, speichern Sie diese.
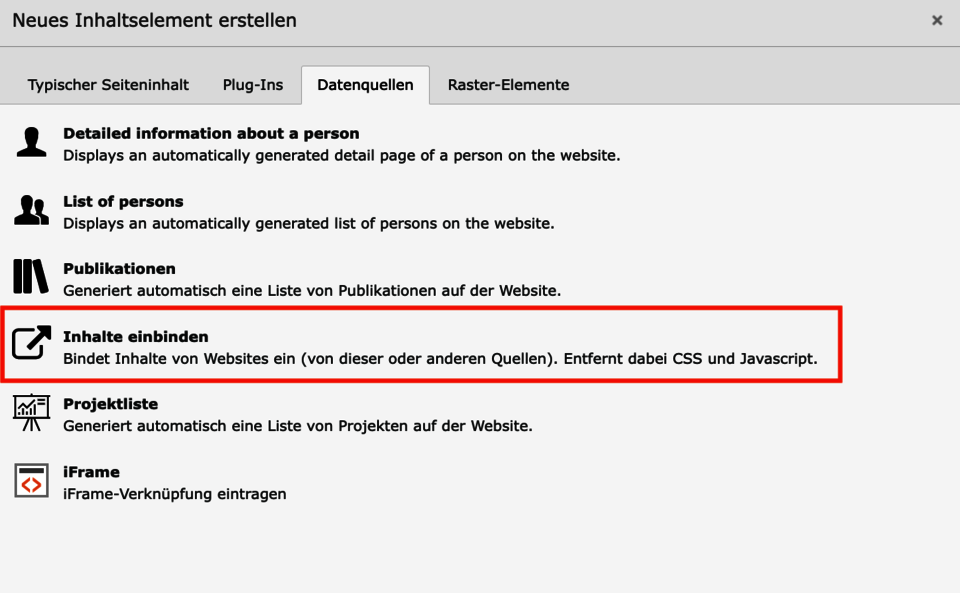
Navigieren Sie nun im TYPO3-Backend zu Ihrer Seite, auf der Sie eine Referenz anlegen möchten, oder erstellen Sie eine neue Seite. Erstellen Sie auf der Seite ein neues Inhaltselement und wählen Sie im Reiter Datenquellen das Inhaltselement Inhalte einbinden aus.
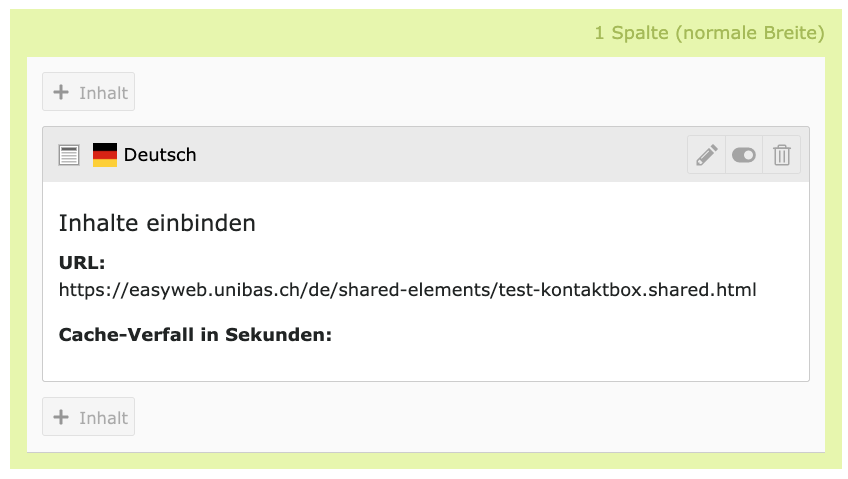
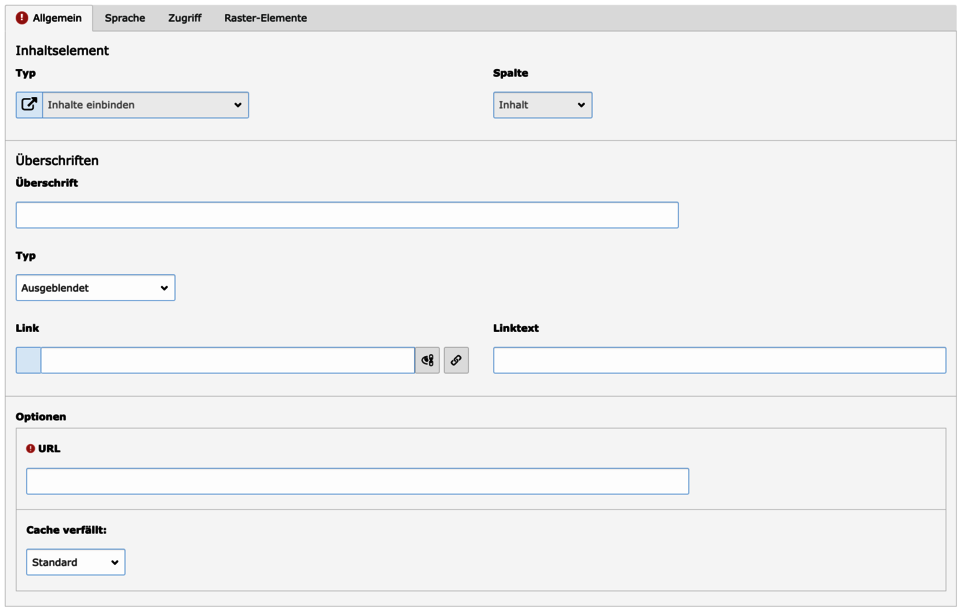
Fügen Sie im Feld URL die kopierte URL des Inhaltselementes, welches Sie referenzieren möchten, ein. Nach dem Speichern des Inhaltelementes Load content, können Sie nun auf dieser Seite (z.B. in der Preview oder im Frontend) sehen, wie das referenzierte Inhaltselement angezeigt wird.
Shared Element bearbeiten
Wenn Sie einen referenzierten Inhalt bearbeiten möchten, müssen Sie zur entsprechenden Unterseite der Seite Shared Elements navigieren. Dort können Sie den Inhalt anpassen und er wird automatisch an allen referenzierten Stellen aktualisiert angezeigt.
Achtung: Das Löschen von freigegebenen Inhalten ist nicht möglich! Es kann nicht sichergestellt werden, ob andere Redakteure Ihrer Website und Redakteure anderer easyWeb standard Instanzen Ihre freigegebenen Inhalte nicht referenzieren.