Slider
The slider works similarly to the photo gallery. The main and obvious difference is that the images change automatically. The length of the interval and the order of the images can be set by you.
By default, the order of the images is the one in which they are listed in the content element.
Since the Release 5.2.2, it is possible to set an individual start/end time for the images.
Select and configure media
Select one or more images for the gallery. At least one alternative text must be added for each image.
Open the image / media selection with Create new relation. In the file selection, navigate to the corresponding data.
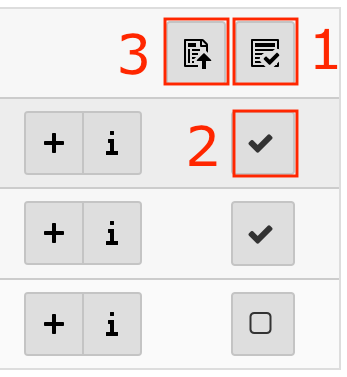
Select images: (Reference: Image 1 in the slider)
- Select / deselect all media in the folder
- Select / deselect individual media in the folder
- Import selection into content element
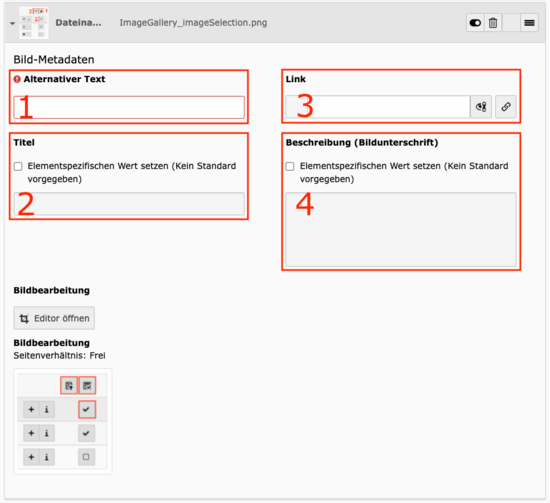
If you select images that are different sizes, as in the slider on this page, a gray bar will appear above and below the smaller images. If you don't want this, you need to adjust or unify the aspect ratio of the images. You can do this under Image Editing in the Image Editor. (Reference: Image 2 in the slider)
You can add the following texts to the selected media: (Reference: Image 2 in Slider)
- Alternative text: Must be added - Describes the image in a short sentence.
- Title: Optional - can be selected (checkbox). Displayed when mouse is hovered over the image.
- Link: Optional - Clicking on the image will open the corresponding link.
- Description: Optional - can be selected (checkbox). Will be displayed below the image. Can be used in addition to the image.
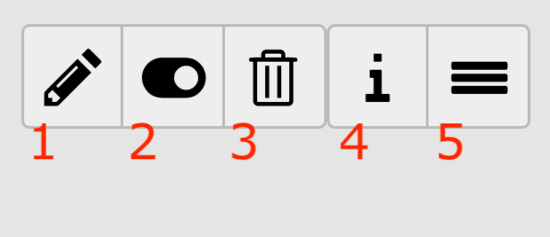
In the overview of the images you can perform the following actions: (Reference: Image 3 in the slider)
- Edit metadata of this file: Edit the metadata of the file. This change has global consequences.
- Hide record: select whether to show the image or not.
- Delete record: Removes the dataset and deletes the entered texts.
- Show Information: Opens a window with general information about the image.
- Move this object: Drag & drop can be used to change the order of the images.
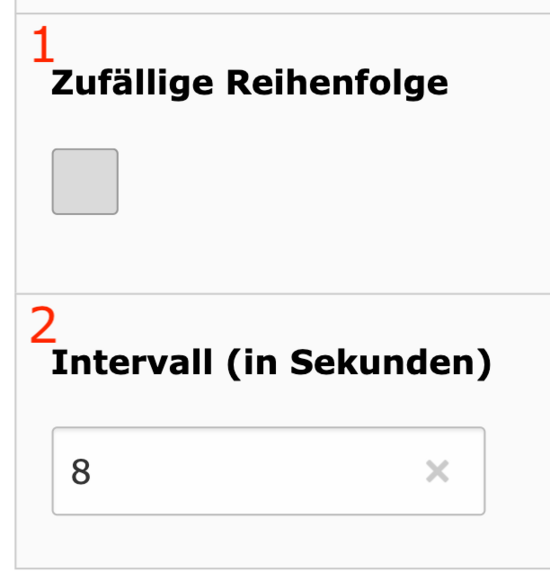
The following additional options can be set in the Slider content element: (Reference: Image 4 in the slider)
- Random order: The order in which the images are arranged in the list is ignored and is generated randomly.
- Interval: Time in seconds how fast the images change.