Photo gallery
If you want to display multiple images in a gallery, it is recommended to use a photo gallery. The website visitors can click through the images themselves. A description can be added to each image, which is displayed below the image in a gray frame.
Only images can be used and no other files.
Since the Release 5.2.2, individual start/end times can be set for the individual screens.
Select and configure media
Select one or more images for the gallery. At least one alternative text must be added to each image.
Open the image / media selection with Create new relation. In the file selection, navigate to the appropriate files.
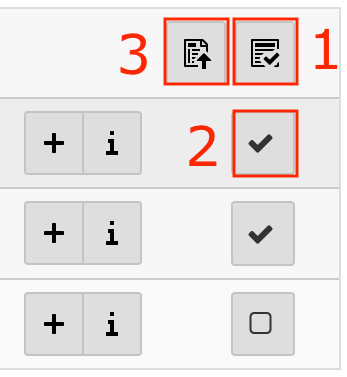
Select images: (Reference: Image 1 in the photo gallery).
- Select / deselect all media in the folder
- Select / deselect individual media in the folder
- Import selection into content element
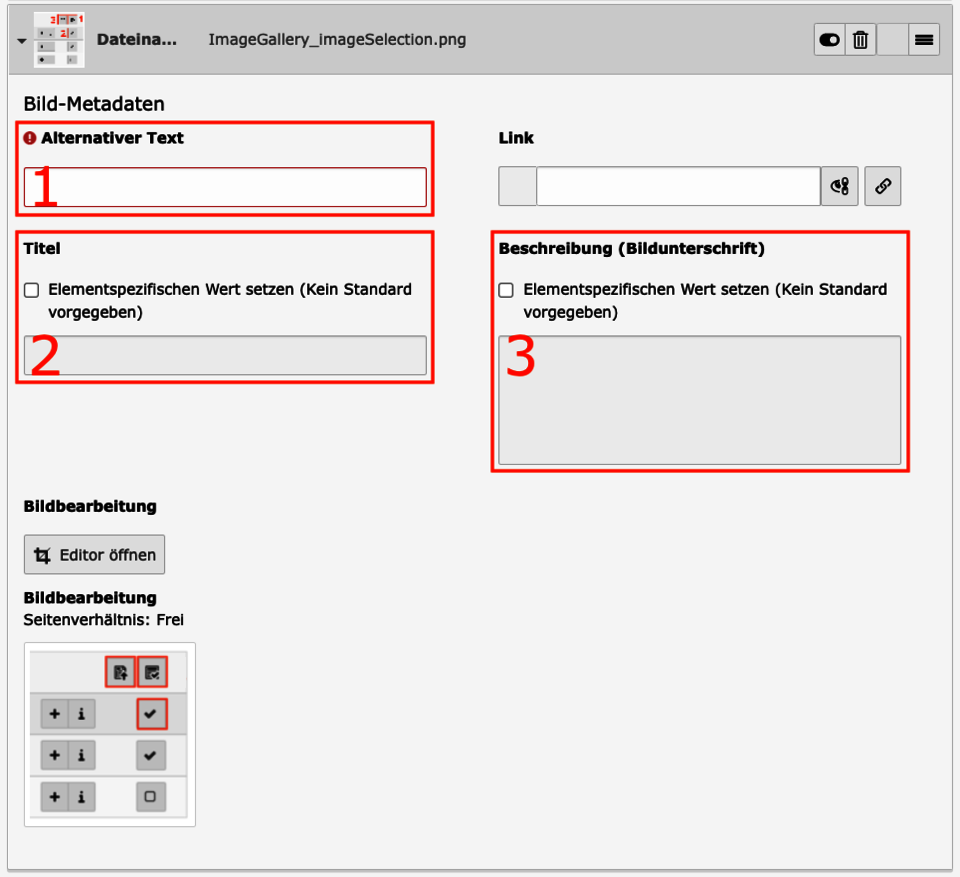
You can add the following texts to the selected media: (Reference: Image 2 in the photo gallery).
- Alternative text: Must be added - Describes the image in a short sentence.
- Title: Optional - can be selected (checkbox). Displayed when the mouse is hovered over the image.
- Description: Optional - can be selected (checkbox). Will be displayed below the image. Can be used additionally to the image.
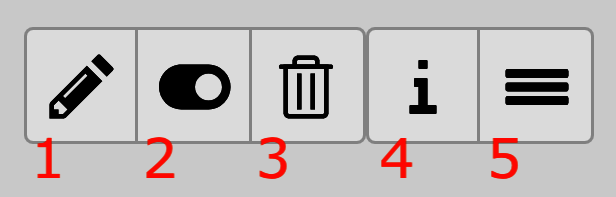
In the overview of the images you can perform the following actions: (Reference: Image 3 in the photo gallery)
- Edit metadata of this file: Edit the metadata of the file. This change has global consequences.
- Hide record: Select whether to show the image or not.
- Delete record: Removes the dataset and deletes the entered texts.
- Show Information: Opens a window with general information about the image.
- Move this object: Drag & drop to change the order of the images.