Dateien verwalten
easyWeb standard unterstützt das Hochladen externer Dateien, Grafiken, Bilder, etc. welche Sie später in diversen Inhaltselementen referenzieren können. Die Grundlagen dazu werden in den Videos zu TYPO3 hier und hier erklärt. In easyWeb standard gibt es einige Unterschiede zu einer normalen TYPO3 Installation, welche diese Anleitung näher beleuchtet.
Inhalt
Hochladen
via dem "Filelist" Modul
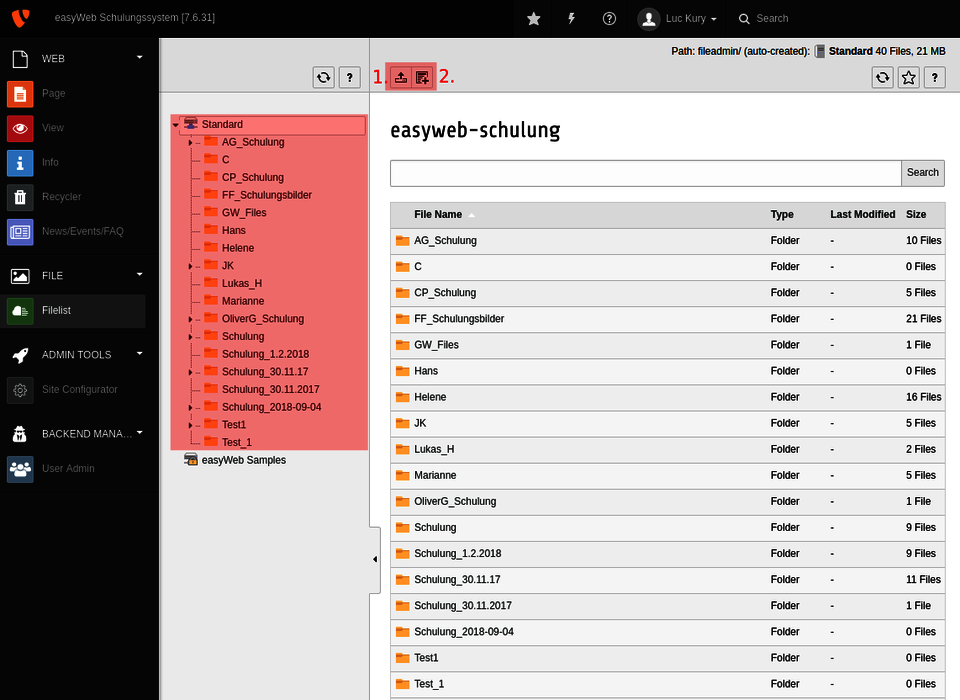
Sie finden das "Filelist" Modul auf der linken Seite im Modul-Menü. Wenn Sie die "Filelist" öffnen, präsentiert sich Ihnen die Ansicht aus Abbildung 1. Im linken rot-markierten Bereich sieht man die Ordner-Struktur. So können Sie die hochgeladenen Dateien zum Beispiel nach Thema oder Unterseite gruppieren. Mit dem Button 2 "New" lässt sich bei Bedarf ein neuer Ordner erstellen. Klicken Sie nun auf den gewünschten Ordner und dann auf den Button 1 "Upload Files". Es erscheint das Fenster zur Auswahl einer lokalen Datei. Nachdem Sie ein File gewählt und auf den OK Button geklickt haben, zeigt easyWeb standard den Fortschritt des Uploads mit einem grünen Balken an. Der Vorgang sollte bei Dateien üblicher Grösse (< 2MB) nicht länger als ein paar Sekunden dauern. Mit Rechtsklick auf das Icon vor der neuen Datei, können Sie die Eigenschaften der Datei bearbeiten oder die Datei gegebenenfalls in einen anderen Ordner verschieben (Link zur weiterführenden Anleitung).
via "Add media file" Button
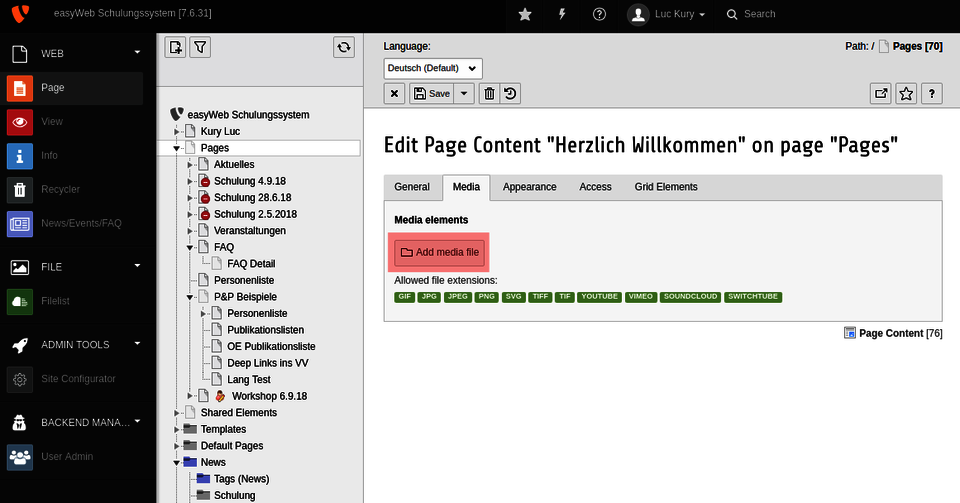
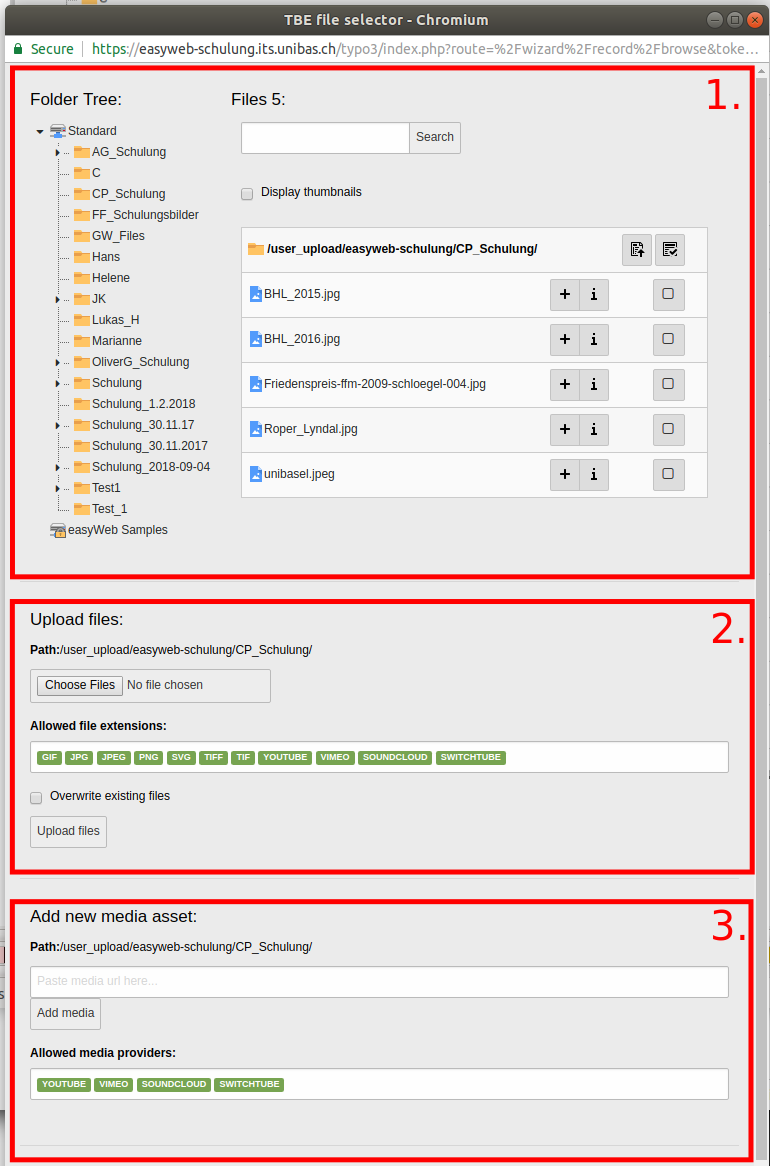
Damit Sie nicht jedes mal zum "Filelist" Modul wechseln müssen, wenn eine Datei hochgeladen werden soll, haben alle Module, welche auf Medien referenzieren können (Text&Media, Contact Box, Featured Image, Image Gallery, Slider, Teaser Box), einen "Add media file" Button (siehe Abbildung 2). Dieser öffnet das Fenster wie es in Abbildung 3 zu sehen ist. Der Inhalt des Fensters kann in 3 Bereiche unterteilt werden. Wählen Sie im Bereich 1 unter "Folder Tree" den entsprechenden Ordner für das Hochladen aus. Wählen Sie entweder aus Bereich 2 den Button "Choose Files" und dann "Upload Files" oder fügen Sie in Bereich 3 einen gültigen Link in das Textfeld ein und klicken dann auf "Add media"
Nun haben Sie die Dateien erfolgreich auf Ihrer easyWeb standard Instanz hinterlegt und können diese referenzieren.
Referenzieren
Um eine bereits existierende Datei in ein Element einzufügen, klicken Sie wie in Abbildung 2 gezeigt auf den "Add media file" Button. Es öffnet sich wieder das Fenster wie in Abbildung 3 zu sehen ist. Unter "Files" in Bereich 1 werden alle Dateien des aktuellen Ordners aufgelistet (gegenbenenfalls müssen Sie den Ordner wechseln). Möchten Sie nur eine einzelne Datei einfügen, reicht ein Klick auf den Dateinamen aus. Das Auswahlfenster schliesst sich automatisch und Sie sollten nun einen neuen Eintrag mit Ihrer Datei auf der Seite erkennen. Um mehrere Dateien gleichzeitig einzufügen, klicken Sie auf den "+" Button in der entsprechenden Zeile für die Datei die Sie einfügen möchten. Wenn Sie alle gewünschten Dateien eingefügt haben, müssen Sie das Dialogfenster noch manuell schliessen. Danach gilt es noch die benötigten Felder für die Metadaten auszufüllen. Klicken Sie abschliessend auf den "Save" Button am oberen Seitenrand.
Ersetzen
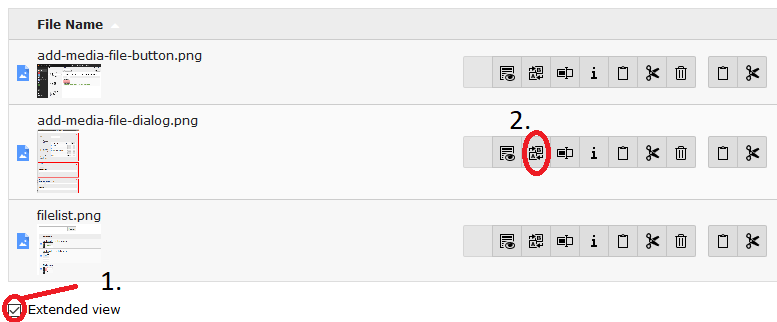
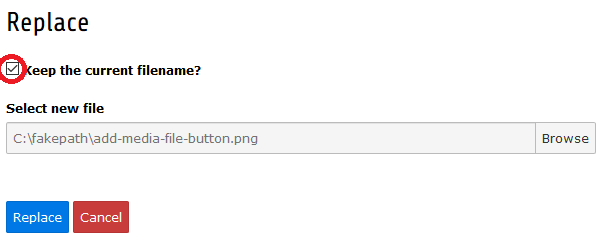
Wenn Sie eine bestehende Datei ersetzen möchten, können Sie auf das "Replace" Icon klicken. Dieses ist sichtbar, wenn zuvor die "Extended view" aktiviert wurde. Diese Schritte sind auf Abbildung 4 ersichtlich. Um den Dateinamen zu erhalten, muss "Keep the current filename" ausgewählt werden, siehe Abbildung 5.
Nun kann es sein, dass die Datei vom Browser zwischengespeichert wurde. Damit Sie also die aktuelle Version dieser Datei sehen, muss der Browser Cache gelöscht werden. Wie das in Ihrem Browser gemacht werden kann, finden Sie in dieser Anleitung.