Module Redirects
With the upgrade to TYPO3 v9 a new module was introduced. The module Redirects allows you to make URL redirects. This tutorial explains how the module works. This module replaces the Speaking URL module, while the functions are similar, but not exactly the same. The section Creating a Redirect explains in more detail what this means for each case. The module is available only for users with the Site Admin permission.
Content
What does redirect mean?
A redirect means that the called URL calls another page. For example, you can redirect the URL 'easyweb.unibas.ch/redirect' to the URL 'easyweb.unibas.ch/en/pages/hallo-welt'. Thus, simple URLs can be created that redirect to a specific page. This is very practical, for example, if a page is to be created for an event. The use of redirects is very versatile.
In addition, redirects are also created automatically, for example, when a page is moved. An automatically created redirect ensures that the old URL still works. This is important if it is referenced externally, for example.
A redirect can also be used to redirect to an external page.
Possibilities with redirects
With the module Redirects you have the possibility to create Speaking URLs. With a Speaking URL, the URL segment is not named after the folder structure (hierarchy in the page tree) of the pages, but can be customized manually. In addition, Speaking URLs are not bound to the language abbreviation if they were created in the Redirects module.
- Forwarding without language abbreviation:
- easyweb.unibas.ch/without-language-tag
- The destination could be this URL
- easyweb.unibas.ch/en/instructions/module-redirects
- This way, redirects to translated pages can also be created:
- easyweb.unibas.ch/without-lang-tag
- The target could be this URL
- easyweb.unibas.ch/en/documentation/module-redirects
If you want to create a rediredt, proceed as follows:
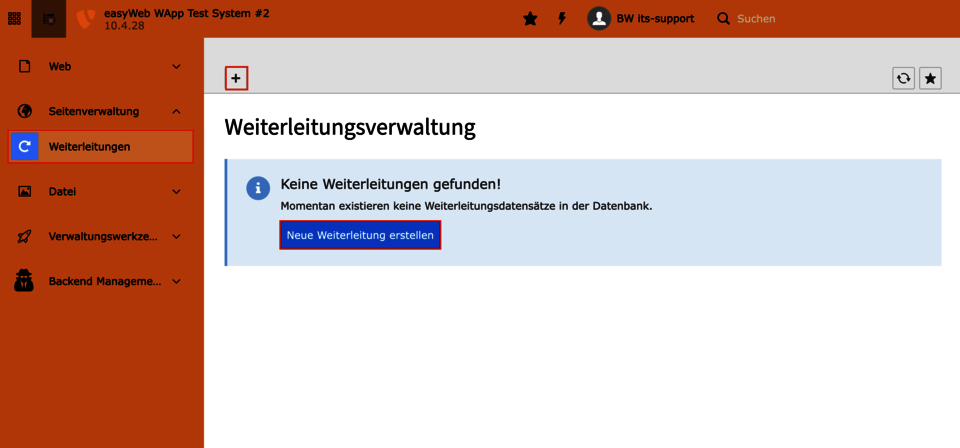
- Select the Redirections module
- Click the Add redirect button
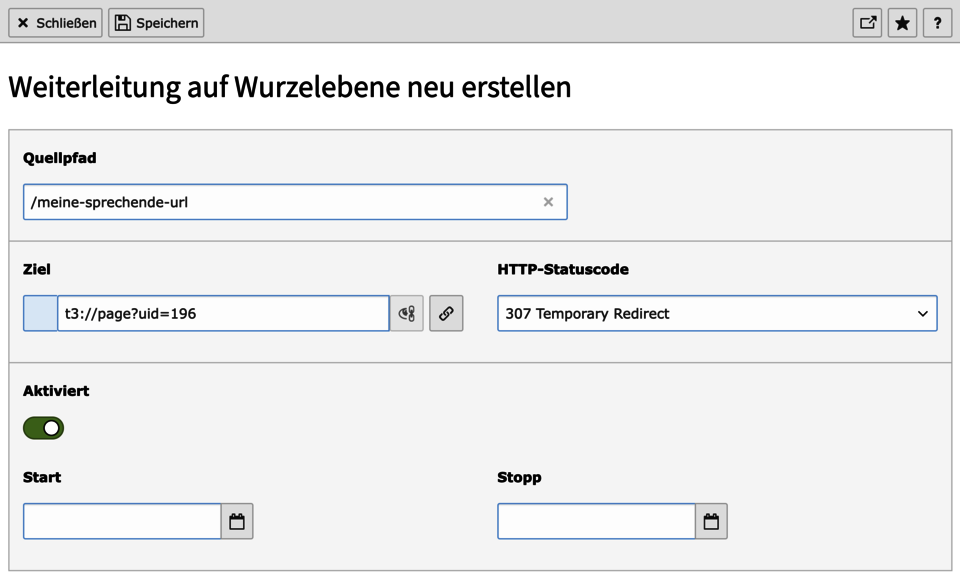
- You can make the following entries:
- Source path: desired speaking URL (everything after *domain*.unibas.ch)
- Destination: Select the URL or the destination page of the redirect. This can be entered manually or found via the link browser
- HTTP status code: Here you can select whether the forwarding should be temporary (307) or permanent (301)
- Activated Here you can select whether the redirect should be active or not (e.g. redirect can be prepared and only activated later)
- Start/Stop: The (de-) activation of the redirect can be done automatically by date (helpful for redirects that are time-bound)
- Save the entry
Additional information about target
If the target is included via the Browser link, the page is called in the default language. So if the target should be another language, the corresponding URL must be inserted.
Now you can test the entry by entering the redirect URL. It should be called now with the input of both URLs the desired side (input with target).
Important - Be aware of the following when creating redirects:
- It can happen that a redirect calls itself. In this case, the request is forwarded infinitely and eventually ends in an error (e.g. Too many redirects).
- Duplicates should be avoided - If multiple world redirects have the same source path, the first one in the listing (see next section) is taken.
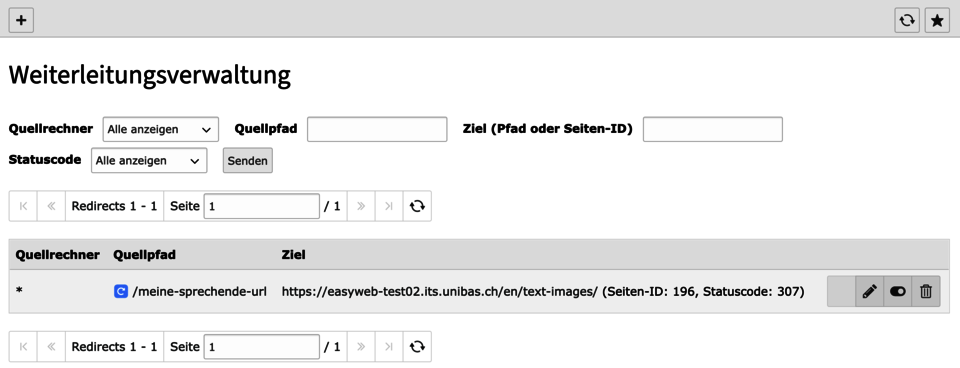
As soon as at least one forwarding has been configured, it is displayed in the overview. The overview is displayed when the Redirects module is selected.
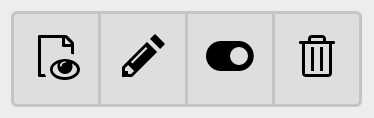
You can filter the overview by the attributes source computer, source path, destination and status code. With the quick actions you can (from left to right):
- check the destination of the redirect (same behavior: click on the destination )
- edit the redirect (same behavior: click on the source path )
- deactivate the redirect
- delete the redirect
If you want to edit the redirect, you have the same options as when creating a redirect.
Attention - certain redirects are created automatically. If such are deleted, it is possible that corresponding redirects will not work anymore.
In this section, a possible solution to a specific use case is explained.
Use Case:A page editor wants to completely revise the content of a page. To avoid hiding the page, the page editor creates a copy of the desired page, which will replace the old one after editing. The URL of the old page at this time is called "https://easyweb.unibas.ch/alte-seite". The URL of the new page is "https://easyweb.unibas.ch/alte-seite-copy". Thus the page can still be called with the old URL. When the page editor has finished working on the new page, they want the new page to have the old URL. The content of the new page has been verified by peers, so it can replace the old one.
Recommended
The recommended workflow is:
- Create a copy of the page (as described in the use case) and edit its content.
- Now you can transfer the new content to the old page piece by piece. Transferring means copying the grid elements from the copied page and pasting them into the original one. Of course, this may mess up the content for a short time.
- Once the content has been transferred completely, the old content can be deactivated and the new one activated.
- Thus the page is always accessible and only for a short time the content is not completely in the desired order.
The advantage of this workflow is that the new content can be viewed and the current page is accessible at the same time. Additionally it is easy to fix errors. If in the other workflow an error happens with the input of the URL or similar, this is more difficult to solve.
Not recommended
The following can be done to replace the old page with the new one. The steps are all to be done in the Edit Page Properties menu in the General and Access tab of the respective page:
- If the page title should be the same, the title of the old page must be temporarily changed.
- Use Case: Rename 'Old Page' to 'Alt
- Now give the new page the page title of the old one.
- Use Case: Rename 'Old Page Copy' to 'Old Page
- Now change the URL segment of the old page to an unused version. Remember the old URL; the best way to do this is to copy it.
- Use Case: 'https://easyweb.unibas.ch/alte-seite' to 'https://easyweb.unibas.ch/alte-seite-1' rename
- Now you can paste the old URL into the new page. Insert the old URL in the URL segment field.
- Use Case: Rename 'https://easyweb.unibas.ch/alte-seite-copy' to 'https://easyweb.unibas.ch/alte-seite'.
- This means that the revised page will now be displayed when the old URL is called up. Finally, you need to deactivate the old page and activate the new one.
- New page: In the Access tab, activate the selectors page visible and if needed page enabled in menus.
- Old page: In the Access tab, deactivate the Page visible and Page enabled in menus selectors.
We do not recommend to use this workflow. It makes more sense to leave the used page and only change the content. Redirects will be created, which will become more and more if a page is frequently revised in this way.
Essentially, in easyWeb standard a shortcut is a page and a redirect - as the term suggests - is a redirection. A shortcut is displayed in the frontend, for example in the navigation. Thus, a shortcut is comparable to a link that can be selected by the visitor. A redirect is a server-side forwarding. With a shortcut, the target URL is displayed to the website visitor, but not with a redirect. The redirect cannot be selected by a website visitor in the same way as a shortcut.
The following is a suitable example: A shortcut that links to an external website is visible as such in the frontend. One sees the target URL. With a server-side redirect, the website visitor only sees the destination of the current website - the destination of the redirect is only visible after clicking the link. Now it may be that the redirect points to an external website.