Teaser box
Teaser boxes allow to easily display information with an image, title, subtitle and teaser text and forward for more information. In addition to images, a wide variety of media types can be used. Videos can also be displayed and played in teaser boxes.
Same height for teaser boxes in the same row
Teaser boxes have the Fill height option. This option allows to display teaser boxes in the same row with the same height. The following steps can be followed:
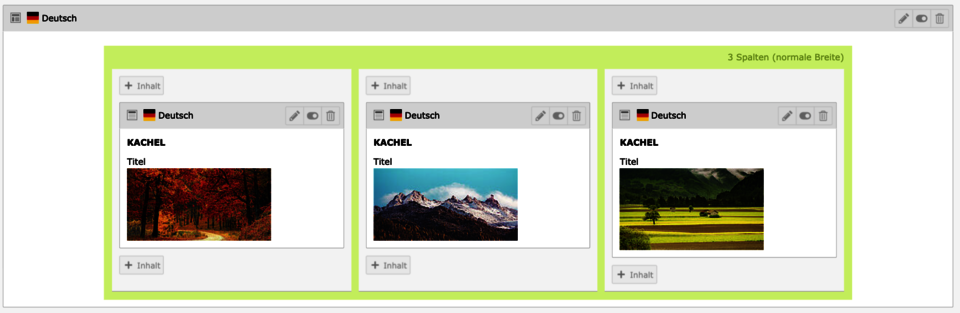
- Create a multi-column grid element.
- Insert a row of teaser boxes and select the "Fill height" option in the General tab for all teaser boxes
- Fill the teaser boxes with the desired content
Multiple rows with template
If you want to create several rows of teaser boxes, you can create some kind of template.
Do steps 1 and 2 and copy the grid element. Now you can paste the grid element as many times as you need (paste copy not paste reference). After that, continue with step 3. This way you can simplify the creation and you don't have to create every single teaser box manually.
Make sure that the included images have the same aspect ratio. If you use images with different aspect ratios, you can easily adjust them in the image editor.