Formular erstellen
In diesem Abschnitt wird erklärt, aus welchen Elementen ein Formular besteht und wie diese verwendet werden können.
Übersicht
Grundsätzlich werden drei Unterteilungen gemacht. Ein Formular besteht aus Schritten, Bausteinen und Finisher.
- Schritt – Ein Formular besteht aus mindestens einem Schritt. Es können beliebig viele Schritte hinzugefügt werden.
- Baustein – In jedem Schritt können Bausteine hinzugefügt werden. Die Bausteine sind der effektive Inhalt des Formulares.
- Finisher – Eine oder mehere Aktionen, die nach dem abschliessen des Formulars ausgeführt werden.
- Schutz gegen Spam-Nachrichten
- Kurzanleitung – Alles in einem
Wählen Sie das Modul Forms, um ein neues Formular zu erstellen bzw. editieren. Alle Erklärungen in dieser Anleitung werden in diesem Modul ausgeführt.
Schnellzugriff Anleitungen
Neues Formular erstellen

Optionen für bestehende Formulare.
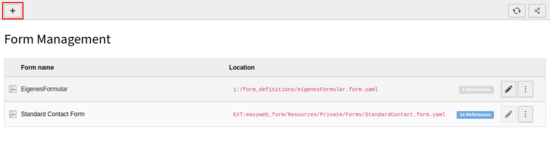
Wenn Sie das Modul Forms ausgewählt haben, wird die Übersicht über alle verfügbaren Formulare angezeigt. Am Anfang der Liste befindet sich der Button, mit dem ein neues Formular erstellt werden kann. In der Liste unterhalb können bestehende Formulare bearbeitet, dupliziert und gelöscht werden. Das unterste Formular ("Standard Contact Form") kann weder bearbeitet noch gelöscht werden, da dieses vom System zur Verfügung gestellt wird.
Formular erstellen
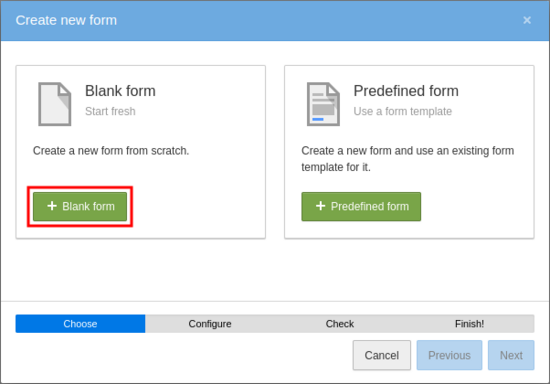
Wählen Sie den [+]-Button ("Create new Form") oberhalb der Liste und folgen Sie den Angaben im Wizard. Mit "Blank form" können Sie ein leeres Formular erstellen. Wenn Sie "Predefined form" wählen, können Sie das einfache Kontaktformular als Vorlage verwenden. Nach dem Abschliessen wird das neu erstellte Formular geöffnet.
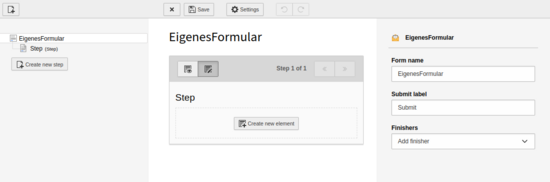
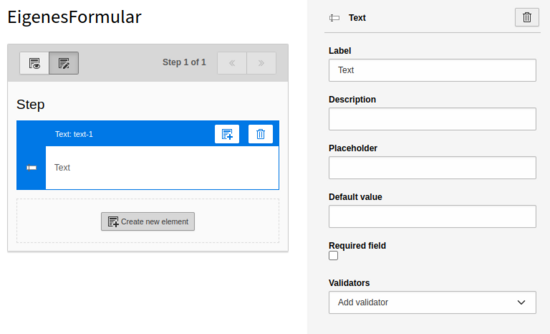
Die Übersicht des Formulars ist in drei Spalten unterteilt. Links befindet sich die Übersicht der Schritte (Step), in der Mitte ist die Detailansicht des ausgewählten Schrittes und rechts befindet sich die Konfigurationsoberfläche des aktuell ausgewählten Elements.
Währenddem Sie im Formular sind, können Sie zwischen Editieren und Vorschau wählen. So können Sie das Formular anschauen, ohne dass Sie es auf einer Seite einfügen müssen.

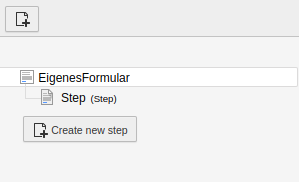
Schritt

Übersicht Schritte und Schritt erstellen.
Ein Schritt (Step) kann Abschnitte in einem Formular darstellen. So kann ein Formular beispielsweise in Einleitung, Dateneingabe und Zusammenfassung gegliedert werden. Es können aber auch in jedem der Schritte Felder zur Dateneingabe verwendet werden.
Schritte haben somit keinen funktionalen Aspekt und sind vor allem zur Unterteilung des Formulars.
Es empfiehlt sich die Dateneingabe nur in einem Schritt einzusetzen. Somit haben Personen, die das Formular ausfüllen, eine bessere Übersicht über die Dateneingabe.
Baustein
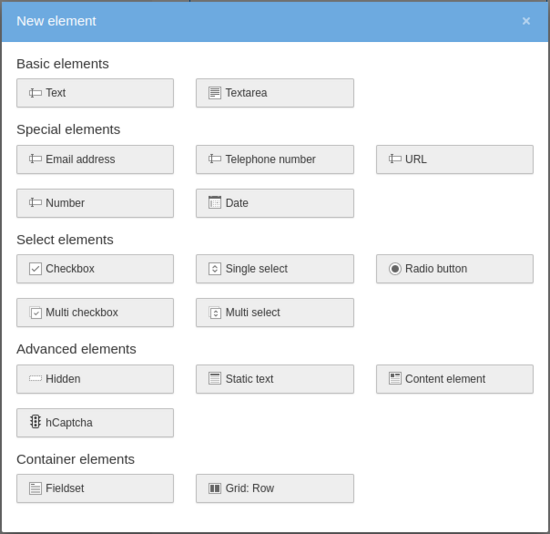
Bausteine stellen den Inhalt des Formulares. Dementsprechend viele Optionen stehen zur Verfügung.
Mit den verschiedenen Bausteinen können Sie nun das Formular nach Ihrem Anwendungsfall und Geschmack erstellen.
Da jeder Fall unterschiedlich sein kann, ist es schwierig eine allgemein gültige Anleitung zur Anwendung von Bausteinen zu schreiben. Daher empfehlen wir Ihnen, sich mit den Bausteinen vertraut zu machen und Möglichkeiten auszuprobieren. Es kann auch hilfreich sein, das Formular zuerst auf Papier (oder digital) aufzuzeichnen und dann nach diesem Beispiel in TYPO3 umzusetzen.
Im folgenden Akkordeon sind alle Bausteine und deren Funktionen aufgelistet.
| Text | Einzeilige Texteingabe |
| Textarea | Mehrzeilige Texteingabe |
| Email address | Einzeilige Texteingabe mit einem Email-Validator |
| Telephone number | Eingabemöglichkeit für eine Telefonnummer (ohne Validator) |
| URL | Eingabefeld für eine Internetadresse z.B. https://www.google.com (mit Validator) |
| Number | Einzeilige Texteingabe mit einem Nummer-Validator |
| Date | Bietet die Möglichkeit ein Datum einzugeben oder mit einem Picker auszuwählen |
| Checkbox | Binäre Auswahlmöglichkeit zwischen "An" oder "Aus" |
| Single select | Liste mit Auswahlmöglichkeiten. Es kann nur eine Auswahl getroffen werden. |
| Radio button | Aufzählung mit Auswahlmöglichkeiten. Es kann nur eine Auswahl getroffen werden. |
| Multi checkbox | Binäre Auswahlmöglichkeit zwischen "An" oder "Aus" für mehrere Angaben. |
| Multi select | Liste mit Auswahlmöglichkeiten. Es können mehrere Elemente angewählt werden. |
| Static text | Bietet die Möglichkeit einen Erklärungstext auf dem Formular zu platzieren. |
| Content element | Erlaubt es ein beliebiges Inhaltselement von easyWeb standard in das Formular einzubinden. |


Abbildung 1

Abbildung 2
Benutzerdefinierte Fehlermeldung
Neu können Sie Fehlermeldungen, die angezeigt werden, wenn ein Formular nicht vollständig ausgefüllt wird, selbst konfigurieren.
Dazu wählen Sie im Modul Formulare Ihr Formular und einen Baustein aus. Dort können Sie die "Benutzerdefinierte Fehlermeldung" konfigurieren. Wenn das Feld leer gelassen wird, erscheint die Meldung "Dieses Feld ist erforderlich".(Siehe Abb. 1)
Gegebenenfalls müssen Sie die Einstellungen im Inhaltselement, in dem das Formular eingebettet ist, anpassen. Um Ihre Benutzerdefinierte Fehlermeldung anzeigen zu lassen, wählen Sie im Reiter "Plug-In" das Feld "Finisher-Einstellungen überschreiben" ab. (Siehe Abb. 2)
Finisher
Eine Finisher-Aktion wird ausgeführt, wenn die Website-Besuchenden auf den "Submit" Button des Formulars klicken. Es stehen 5 Finisher-Aktionen zur Auswahl. Formulare können auch ohne Finisher verwendet werden. Allerdings haben Sie dann keine Möglichkeit auf die eingetragenen Daten der Besuchenden zuzugreifen. Deshalb ist es sinnvoll, wenn Sie mindestens die "Email to receiver (you)" Aktion auswählen. Falls eine Finisher-Aktion Einstellungen hat, welche zwingend einen Eintrag benötigen, wird dieser Rot eingefärbt und das Speichern ist nicht möglich, bis alle benötigten Einstellungen vorgenommen wurden.
Setzen Sie Finisher, indem Sie links in der Übersicht das oberste Element (mit dem Formularnamen) anwählen. Rechts erscheinen nun die Formularoptionen mit den Finishern.
| Finisher | Beschreibung |
|---|---|
| Email to sender (form submitter) | Sendet eine Email mit den Daten des ausgefüllten Formulars zur Bestätigung an die Adresse der Person, welche das Formular ausgefüllt hat. Dazu muss die Email-Adresse allerdings bekannt sein. Wenn Sie also diese Aktion benutzen möchten, müssen Sie in Ihrem Formular ein Feld vorsehen, welches die Besuchenden ihre Email-Adresse eintragen lässt. |
| Email to receiver (you) | Sendet eine Email mit den Daten des ausgefüllten Formulars an eine fixe, angegebene Adresse (z.B. an Ihre). |
| Redirect to a page | Leitet die Besuchenden auf eine beliebige Seite auf Ihrer easyWeb standard Instanz weiter (z.B. die Startseite). |
| Confirmation message | Nach dem Absenden wird das Formular normalerweise ausgeblendet und nicht mehr angezeigt. Mit diesem Finisher lässt sich nach dem Absenden ein Text (z.B. "Wir haben Ihre Anfrage erhalten") auf der Seite anzeigen. |
| Save Form to Database | Speichert die eingegebenen Daten in der Datenbank. Die Daten können später manuell als Excel-Datei heruntergeladen werden. Eine Anleitung dazu, wie sie Formulardaten exportieren, finden Sie hier. |
Achtung: Wird der "Redirect to a page" Finisher eingesetzt, muss dieser immer ganz am Ende aller Finisher eingefügt werden. Es kann sonst zu unerwünschten Verhalten beim Absenden des Formulars kommen. Die Reihenfolge der Finisher kann einfach mittels Drag&Drop am Schluss beinflusst werden.
Finisher konfigurieren
Je nach gewähltem Finisher, sind unterschiedliche Konfigurationsmöglichkeiten vorhanden. Beim Erstellen von Finisher werden Sie aufgefordert, diese zu konfigurieren. Diese gelten global für das Formular. Beim Einfügen in eine Seite können diese jedoch lokal überschrieben werden.
Für gewisse Finisher kann eine Abhängikeit zu den Feldern im Formular definiert werden. Von allen Eingabefeldern der Bausteine kann der Wert in das entsprechende Finisher Feld eingefügt werden. Die Werte werden mit dem Absenden des Formulars automatisch übernommen. Es wird empfohlen, das entsprechend passende Feld zu nehmen – z.B. für das Feld "Email Address" ein Email Baustein zu verwenden. Im folgenden Abschnitt wird dies weiter erklärt.
Die Liste beschreibt für jeden Finisher, welche Felder erforderlich sind:
| Finisher | Erforderlich |
|---|---|
| Email to sender (form submitter) |
|
| Email to receiver (you) |
|
| Redirect to a page |
|
Confirmation message |
|
| Save Form to Database |
|
Finisher automatisch befüllen
Sie können Werte aus dem Formular direkt in Finisher einspeisen. Somit können beispielsweise Namen oder Email-Adressen direkt verwendet werden.
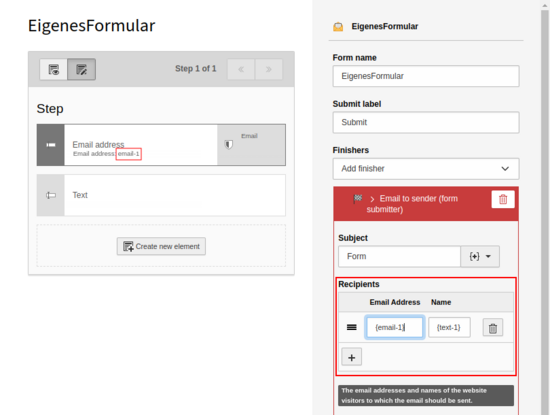
Jeder Baustein erhält eine eindeutige ID, welche angezeigt wird, wenn Sie mit der Maus über den gewünschten Baustein fahren. Standardmässig ist dies der Typ des Bausteines mit einer fortlaufenden Nummer (z.B. "email-1"). Wenn Sie die Besuchenden nun nach einer Email-Adresse fragen, können Sie die ID des Felds nehmen und als Finisher-Email angeben. Dasselbe gilt für Namen.
Zur Verwendung von Variablen in E-Mail Feldern: Um Tippfehler zu vermeiden, empfehlen wir Ihnen die Eingabehilfe bei "Subject" (Das Plus-Symbol rechts in Klamern, siehe zweites Foto) zu verwenden und diese dann per copy&paste ins gewünschte E-Mail Feld (E-Mail Adresse oder Name) zu kopieren. So können Sie sicherstellen, dass Ihr Formluar fehlerfrei funktioniert.
Die Bilder zeigen das Beispiel, wenn die Person, welche das Formular ausfüllt, nach dem Absenden des Formulars eine Email erhalten soll.

Schutz gegen Spam-Nachrichten

Ein hCaptcha für den Spamschutz
Das easyWeb standard Formular wird mit verschiedenen Mitteln gegen Spam geschützt. Einerseits wird ein Honeypot angewendet und andernseits kann zur Bestätigung ein Captcha in das Formular eingefügt werden.
Ein Honeypot ist eine Einrichtung, die Angreifende (also beispielsweise Bots) an ein falsches Ziel lockt. Somit können automatisierte Nachrichten verhindert werden. Jedoch kann es trotz Honeypots zu Durchbrüchen kommen. Deswegen empfehlen wir Ihnen immer ein Captcha einzubinden.
Captcha
Captchas sind einfache Bildassoziations-Rätsel, welche aber von Bots nicht einfach gelöst werden können und für Spam-Versendendende eine grosse zeitliche Hürde darstellen. In easyWeb standard sind die Captchas als Formular-Baustein eingebaut.
Um Ihrem Formular den Captcha-Schutz hinzuzufügen, wählen Sie das "hCaptcha" Element aus den verfügbaren Elementen aus. Normalerweise wird dieses Element ganz am Ende des Formulars platziert. Mehr müssen Sie nicht tun.
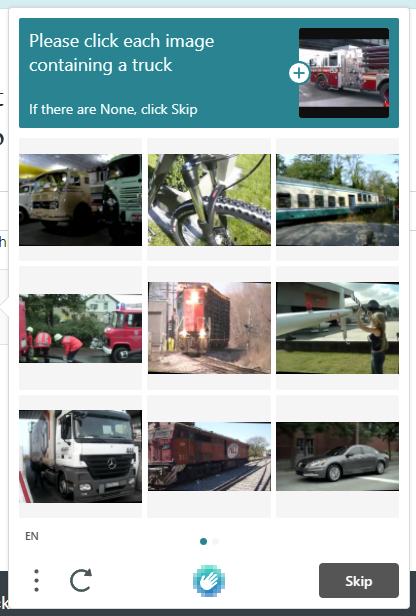
Die Besuchenden Ihrer Website müssen nun vor dem Absenden des Formulars ein Bildrätsel, wie in der zweiten Abbildung gezeigt, lösen.
Alles in einem
Komplette Anleitung in einer Bilderstrecke. Unterhalb der Bilder finden Sie jeweils einen kurzen Text, welcher den Schritt erklärt.