Meta Links
EasyWeb standard bietet vier verschiedene Arten von Meta Links zur Verwendung an: Header Links, Footer Links, Quick Links, und Social-Media Links
Grundsätzlich sind die Funktionen dieser vier Arten die gleichen. In dieser Anleitung wird allgemein erklärt, wie diese speziellen Menü-Links erstellt werden können. Die einzelnen Besonderheiten sind in einem eigenen Unterkapitel erfasst.
Die verschiedenen Meta Links
Aus der Tabelle können Sie entnehmen, wo auf der Website die verschiedenen Meta Link-Arten zu finden sind. Zudem ist aufgelistet, welche Seitentypen Sie dafür verwenden können. In der letzten Spalte wird kurz erwähnt, wofür der Link verwendet werden kann, bzw. sollte.
| Meta Link | Position | Verfügbare Seitentypen | Empfohlene Anwendung |
|---|---|---|---|
| Header Link | Oberer Website-Rand | Standard, Verweis, Link zu externer URL | Schnellzugriff für Kontaktmöglichkeiten; bessere Erreichbarkeit für Webfunktionen; schnell zu erreichende Informationen |
| Footer Link | Unterer Website-Rand | Standard, Verweis, Link zu externer URL | Copyright- oder Lizenzrechtliche Angaben; Impressum |
| Quick Link | Oberhalb Footer Links | Standard, Verweis, Link zu externer URL | freie Verfügung |
| Social-Media Link | Rechts neben Quick Links | Link zu externer URL | Links auf Social-Media Kanäle |
Meta Link erstellen
Grundsätzlich ist das Erstellen bei allen Arten das gleiche Vorgehen. Nur Social-Media Links sind in der Auswahl der Seitentypen eingeschränkt. Ausserdem wird bei Quick Links in Spalten Links, Mitte und Rechts unterschieden.
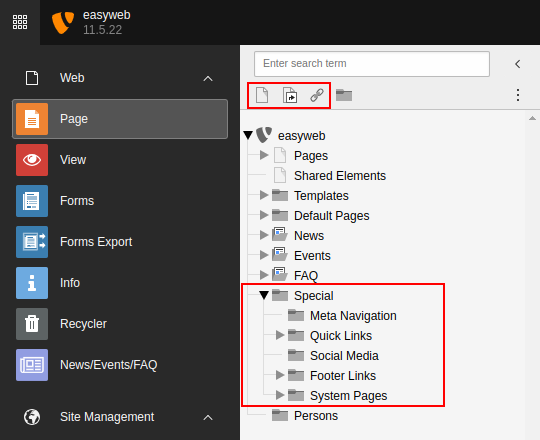
Um einen Meta Link zu erstellen, können Sie von oberhalb des Seitenbaums das entsprechende Element auswählen (siehe Bild) und per drag and drop unten im Ordner Special in den gewünschten Unterordner einfügen. Benennen Sie nun die Seite. Mit Rechtsklick > Bearbeiten auf das neue Element können Sie nun die Einstellungen aufrufen. Sie können unter Typ eine Standard Seite, ein interner Verweis oder ein Link zu externer URL auswählen.
Alternativ können Sie über das Kontextmenü > "Neu Erstellen" Assistent eine neue Seite einfügen und diese anschliessend konfigurieren.
Die Ordner für die Links sind jeweils Header Links für Header Links, Footer Links für Footer Links, Quick Links für Quick Links, Social Media für Social-Media Links
Reiter Allgemein
Im Reiter Allgemein können Sie den Seitentyp, Seitentitel, URL-Segment und je nachdem das Verweisziel oder die externe URL definieren. Der Seitentitel ist zugleich der Titel, der im Frontend angezeigt wird.
Folgend die Beschreibung aller verfügbaren Seitentypen.
Standard
Sie können eine einzelne Seite anlegen, bspw. für ein Impressum oder ein Kontaktformular. Die weitere Bearbeitung entspricht der Bearbeitung/Anlegen einer Inhaltsseite. Diese Seite können Sie mit den gewohnten Raster- und Inhaltselementen befüllen.
Verweis (Interner Link)
Bei einem Verweis – also einem internen Link – müssen Sie lediglich den Ort der zu verlinkenden Seite auswählen und den angezeigten Titel angeben.
Link zu externer URL
Bei einem externen Link geben Sie jeweils die gesamte URL (inkl. Protokoll) ein. Wir empfehlen ausschliesslich Links mit dem Protokoll https:// zu verwenden. Ein Link wie https://unibas.ch wäre eine valide Eingabe in das Feld URL.
Spezialfall Mail
Möchten Sie einen Meta Link zum Aufruf einer E-Mail an Sie verwenden, dann müssen Sie im Feld URL das Kürzel 'mailto:' vor die E-Mail-Adresse schreiben. Eine valide Eingabe im Feld URL wäre "mailto:vorname.nachname@unibas.ch" – natürlich ist dies nur sinnvoll, wenn die E-Mail-Adresse gültig ist.
Spezifische Einstellungen
Header Links gestalten
Es können die Position gewählt, die Hintergrundfarbe geändert und Icons hinzugefügt werden.
Im Reiter Erscheinungsbild sind drei Optionen verfügbar:
- Alignment: Ausrichtung wählen (links oder rechts)
- Background: Hintergrundfarbe wählen (normal oder rot)
- CSS class: Icon auswählen (keines oder Such-Icon)
Social-Media
Bei Social-Media Links wird anhand der URL versucht ein entsprechendes Icon zu laden. Wenn keines vorhanden ist, wird ein generisches Link-Icon angezeigt.
Spezialfall Mastodon: Um sicherzustellen, dass das Mastodon-Icon angezeigt wird, hängen Sie an Ihren Mastodon Link das Kürzel #mstdn.social anhängen. Das Ziel des Links wird dadurch nicht verändert, das Kürzel veranlasst das System lediglich den Link als Social-Media-Link zu Mastodon zu erkennen.
Meta Links verstecken / löschen
Wenn Sie einen Meta Link nicht mehr benötigen, können Sie diese entweder verstecken oder löschen.
Verstecken
In den Seiteneinstellungen im Reiter Zugriff können Sie die Option Verbergen anwählen. Somit wird der Meta Link nicht gelöscht sondern im Menü ausgeblendet, ist aber weiterhin über den direkten Link aufrufbar (z.B. wenn Besucher von einer Suchmaschine kommen).
Den Link können Sie auch über das Kontextmenü mit der Option Deaktivieren ausblenden, dann ist die Seite nicht mehr aufrufbar für Besucher.
Löschen
Sie können den Meta Link löschen, indem Sie mit Rechtsklick das Kontextmenü öffnen. Darin haben Sie die Möglichkeit den Link zu löschen.